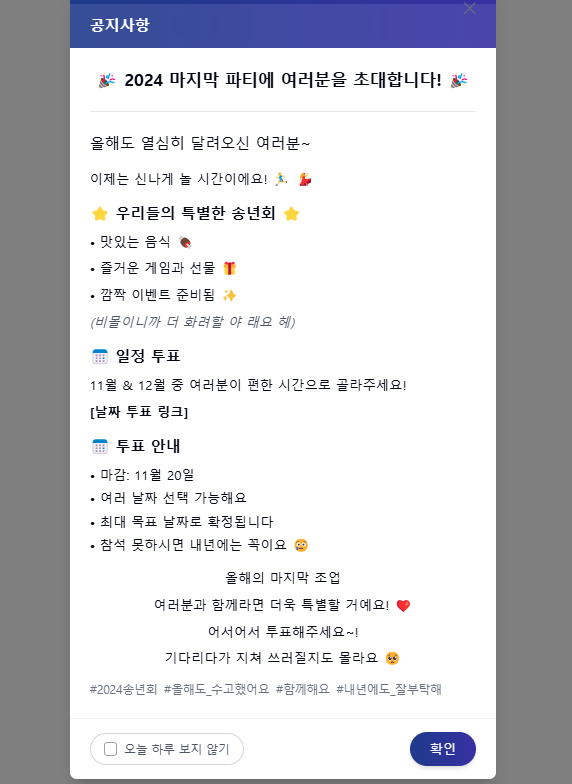
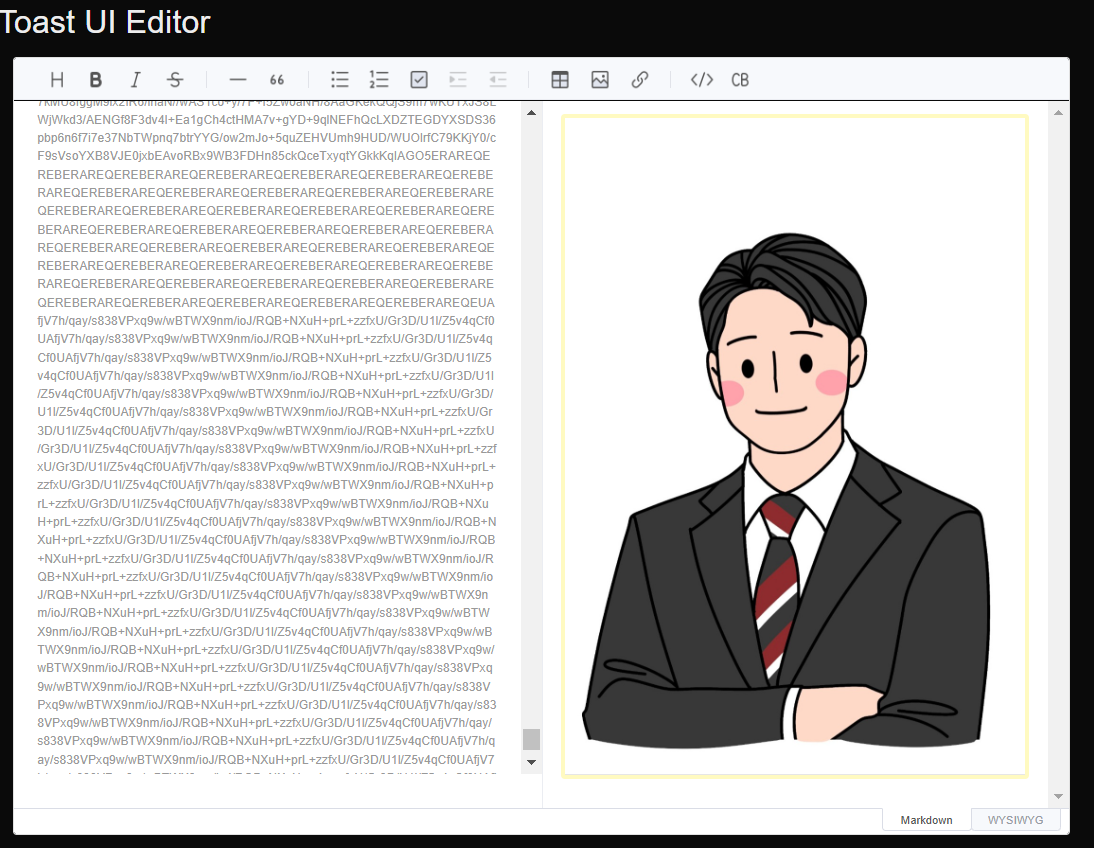
들어가며이번에는 Toast UI 를 활용해서 간단하게 메인 페이지에 팝업창을 띄우는 예시를 포스팅하게 되었다. Toast UI 기본 설명https://hunseop2772.tistory.com/360 [Next.js] TOAST UI 이미지 Blob 처리 및 활용 1편들어가며해당 코드는 회사 코드는 아니고 간단하게 요약한 코드여서 바로 사용한다고 해도 퀄리티에 문제가 될 수 있다. 해당 Toast UI를 사용하게 된 이유는 기존 회사 업무를 진행하며 WEB, API, GWhunseop2772.tistory.com POPUP 창 미리보기 제목은 헤더 쪽 문구를 표현하고 시작일과 종료일은 팝업이 뜨는 기간을 설정하게 하였다. 해당 설정한 날짜와를 DB에 저장하게 되고 이 날짜와 현재 날짜가 동일하면 ..