회사에서 업무를 하는 경우 많은 기업에서 보안과 고객의 개인정보를 보호하기 위해 내부망가 외부망을 따로 구분하여 인터넷이 안되게 하는 경우가 많이 있어 기존 개인이 설치하는 방식과 달리 조금 더 수고스럽게 세팅을 해야한가.
Visual Studio Code 설치 기본
https://hunseop2772.tistory.com/75
HTML (Visual Studio Code 설치 및 기본)
클라이언트 사이드 랭귀지 HTML : 웹사이트의 틀을 작성하는 언어 (제어문이나 로직은 없으며 명령어로만 사용 가능, 골격을 만든다, 프로그래밍 언어 X) - 이런 형태를 마크업언어라고 한다. CSS :
hunseop2772.tistory.com
방법 1 - 설치할 확장 플러그인 (인터넷 있어야 함 여기에서는)
https://marketplace.visualstudio.com/vscode
Visual Studio Marketplace
Extensions for Visual Studio family of products on Visual Studio Marketplace
marketplace.visualstudio.com
접속하여 검색 후 원하는 내용을 다운로드 한다.

다운로드 하는 경우 Extension 확장 파일을 다운로드 한다.

그 후 최하단 좌측에 톱니바퀴 모양을 클릭하고 Command Palette (Ctrl + shift + p) 를 클릭 하면

이런 입력창이 뜨게 되고 Install from VSLX 를 입력하여 다운 받은 확장파일을 Install 하면 내부망에서 사용이 가능해진다.
방법 2 - vscode 에서 다운받아 확장파일 위치 압축하기
근데 나만의 경우이지는 모르겠지만 위 방식으로 다운로드 하는 경우 하단에 있는 Spring Boot pack의 경우 Extension Pack 이라고 3개를 더 다운받아야 해서 마켓플레이스에서는 3개를 각각 다운 받아야 하는 경우가 존재 하였다.

그런 이유로 나는 Vscode 에서 직접 다운받으면 C:\Users\user\.vscode\extensions 위치에 저장이 되는데

여기에서 압축하여 내부망에 동일한 위치에서 압축을 풀어 사용하였다.
기본적으로 Next.js 를 설치하는 경우
NodeJs 가 설치된 상태에 있어야 한다. 여기에서 나는 NodeJs 18버전을 사용하였다.
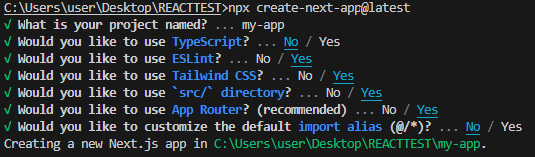
npm install -g create-next-appnpx create-next-app@latest위 코드를 해당 터미널에서 입력을 하면

이런식으로 실행이 잘될것이다.

근데 여기서는 내부망 즉 인터넷이 안되는 곳에서 하기 때문에 문제가 발생하게 될거다. 왜냐하면 package-lock.json 파일에 주소를 보면 전부 인터넷을 사용해서 받아오는 https://~~ 형식으로 되어있어 Next.js를 다운받을 수 없는 문제가 발생한다.
이런 경우에는 넥서스를 이용해서 .npmrc를 변경해 주어야 하거나 또는 저 https://~ 해당하는 모든 부분에 방화벽을 뚫어줘야 한다. c:\Users\user\.npmrc로 들어가 해당 넥서스(나의 경우) 연결 주소를 변경해주면 된다.
registry=http://xxxx.xxxx.xxxx.xxxx:포트번호/repository/node-group/

해당 만들어진 폴더로 이동하여
npm run dev입력하면 실행이 되고 브라우저에서 locahost:3000을 입력하면 정상적으로 실행이 되는지 확인할 수 있을것이다.

'업무 기록 > ETC' 카테고리의 다른 글
| [Oracle] PL/SQL정의, 기능, 대량 데이터 추가 (1) | 2024.05.22 |
|---|---|
| SSL 인증서 확인 및 Nginx 인증서 변경 Openssl (2) | 2024.04.22 |
| 문자수신(MO) 서비스와 통화 Asterisk 란 (0) | 2024.03.27 |
| SQL 대량 테스트 [Oracle PL/SQL] (0) | 2024.01.25 |
| 리눅스 1초마다 실행 된 반복된 횟수 찾기(더하기) (0) | 2024.01.04 |