728x90
반응형
CSS 2D
transform
2차원 좌표에서 요소를 변형시키는 속성
이동, 확대, 축소, 회전, 경사등을 만들 수 있음
translate : 이동
rotate : 회전
scale : 확대, 축소
skew : 경사(약간 꼬거나 틀기)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform</title>
<style>
p{
width: 600px;
padding: 20px;
border: 3px solid rgba(0,0,0,0.5 );
}
#translate {
transform: translate(30px, 50px);
/*이동에 관한 것- > x,y*/
background-color: deeppink;
}
#rotate {
transform: rotate(60deg);
/*~도 회전하는 기능 - deg*/
background-color: gold;
}
#scale {
transform: scale(1.5, 1.2);
background-color: orange;
/*가로, 세로 비율로 ~배 키우거나 줄일 수 있음*/
}
#skew {
transform: skew(30deg, 15deg);
background-color: yellowgreen;
}
#gradient {/*벤더 프리픽스 문제해결 -> postcss*/
background: pink;
/*linear-gradient 지원하지 않는 브라우저를 위한 코드 먼저 나와야 한다.*/
background: -webkit-linear-gradient(left, pink, gray, blue);
/*크롬 엣지를 위한 코드*/
background: -o-linear-gradient(left, pink, gray, blue);
/*오페라를 위한 코드*/
background: -ms-linear-gradient(left, pink, gray, blue);
/*익스플로러를 위한 코드*/
background: -moz-linear-gradient(left, pink, gray, blue);
/*파이어폭스를 위한 코드*/
background: linear-gradient(left, pink, gray, blue);
/*CSS 표준 문법 코드*/
}
</style>
</head>
<body>
<h2>transform</h2>
<p>original</p>
<p id = "translate">translate</p>
<p id = "rotate">rotate</p>
<p id = "scale">scale</p>
<p id = "skew">skew</p>
<p id = "gradient">gradient</p>
</body>
</html>

✔ 벤더 프리픽스(vender prefix)
- 주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알리기 위해 사용하는 접두사
- w3c css 권고한에 포함되지 않은 기능이나, 포함되어 있지만 아직 완벽하세 제정된 상태가 아닌 기능을 사용할 때 붙이는 접두사
- -webkit- : 크롬, 엣지를 위한 접두사
- -o- : 오페라를 위한 접두사
- -ms- : 익스플로러를 위한 접두사
- -moz- : 파이어폭스를 위한 접두사
- 해당 속성이 적용되지 않았을 경우 표현해야 할 코드를 가장 먼저 작성해야 하며, 표준 문법 코드는 가장 마지막에 작성해야 함!✔ postcss
- css를 현대적으로 바꿔주는 라이브러리
- css를 자동화하기 위해 자바스크림트 기반 라이브러리transition
- 요소에 추가할 css 스타일 전환효과를 설정
- 추가할 전환효과나 지속시간도 설정
property : 요소에 추가할 전환효과를 설정
timing-function : 전환효과의 값을 설정
linear(처음부터 끝까지 일정한 속도)
ease(전환효과가 천천히 -> 빨라지고 -> 천천히 -> 끝)
duration : 전환효과를 나타내는 시간을 설정
delay : 설정힌 시간만큼 대기하다 전환효과를 나타냄
예) transition-property<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition</title>
<style>
div{
width: 100px;
height: 100px;
float: left;
margin: 30px;
}
#bg-tr{
background-color: gold;
transition: background-color ease 2s;
}
#bg-tr:hover{
background-color: red;
}
#border-tr{
background-color: deeppink;
border: 3px dotted black;
transition: all linear 1s;
}
#border-tr:hover{
background-color: deepskyblue;
border: 3px dotted gray;
border-radius: 50%;
}
</style>
</head>
<body>
<h2>transition1</h2>
<div id = "bg-tr"></div>
<div id="border-tr"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition2</title>
<style>
h2{
text-align: center;
}
#ex{
position: relative;
width: 800px;
height: 400px;
margin: 0 auto;
border: 5px solid black;
padding: 30px;
}
#ex:hover > .box{
transform: rotate(72000deg);
margin-left: 650px;
border-radius: 100%;
background: yellow;
background: -webkit-linear-gradient(left, pink, yellow, blue);
/*크롬 엣지를 위한 코드*/
background: -o-linear-gradient(left, pink, gray, blue);
/*오페라를 위한 코드*/
background: -ms-linear-gradient(left, pink, gray, blue);
/*익스플로러를 위한 코드*/
background: -moz-linear-gradient(left, pink, gray, blue);
/*파이어폭스를 위한 코드*/
background: linear-gradient(left, pink, gray, blue);
/*CSS 표준 문법 코드*/
}
#no-dilay{
transition-duration: 15s;
}
#delay{
transition-delay: 3s;
transition-duration: 20s;
}
p {
text-align: center;
padding-top: 50px;
font-weight: bold;
}
.box{
font-size: 20px;
position: relative;
width: 140px;
height: 140px;
margin-bottom: 50px;
background-color: pink;
}
</style>
</head>
<body>
<h2>transition2</h2>
<div id="ex">
<div id ="no-dilay" class="box">
<p>༼ つ ◕_◕ ༽つ</p>
</div>
<div id="delay" class="box">
<p>(つ ⌐■_■ )つ</p>
</div>
</div>
</body>
</html>

CSS Animation
- 요소의 현재 스타일을 다른 스타일로 변환
@keyframe 규칙을 사용
@keyframe
시작 : 0%, from
과정 : 1%, 5%, ..
끝 : 100%, transform
0% 5% 10% ~ 100%
~~ !!! 1-1 ^^<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>animation 1</title>
<style>
.box{
margin-top: 100px;
margin-left: 100px;
padding: 20px;
height: 60px;
text-align: center;
animation-name: moving;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
margin: 0 auto;
}
@keyframes moving {
0%, 20% {
width: 200px;
background-color: gold;
opacity: 0.3;
transform: rotate(0deg);
}
50% , 70%{
width: 600px;
background-color: blue;
}
30%{width: 100px;}
90%{height: 300px;}
80%,95% {
opacity: 0.5;
width: 400px;
background: pink;
/*linear-gradient 지원하지 않는 브라우저를 위한 코드 먼저 나와야 한다.*/
background: -webkit-linear-gradient(left, pink, gray, blue);
opacity: 1;
border-radius: 100%;
transform: rotate(3600deg);
}
95%,100%{height: 100px;
background-color:deeppink;}
}
</style>
</head>
<body>
<h2>animation 1</h2>
<div class ="box">
<h3>CSS3 Animation</h3>
</div>
</body>
</html>

animation-name : 애니메이션의 이름을 설정
animation-fill-mode : 애니메이션이 끝난 후 어떻게 처리할지 설정
forwards : 애니메이션 키프레임이 100%(완료) 도달했을 때 마지막 프레임으로 유지
animation-direction : 애니메이션의 진행 방향을 정하는 속성
reverse : 반대 순서로 진행
alternate : 정해진 순서로 진행했다가 다시 정해진 순서로 진행
reverse-alternate : 반대 순서로 진행했다가 다시 정해진 순서로 진행
animation-duration : 애니메이션이 일어나는 시간을 설정
animation-iteration-count : 애니메이션이 몇 번 반복할지 설정
무한반복
숫자 :해당 숫자만큼 반복
animation-fill-mode : 애니메이션 미실행 시(종료 또는 대기) 요소의 스타일을 지정
animation-play-state : 애니메이션 재생 상태 (재생 또는 중지)를 지정<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
<style>
#id-style{background-color: deeppink;}
#id-style2{background-color: aqua;}
div{
display: block;
padding: 30px;
margin: 30px;
background-color: gold;
}
.class-style3{
background-color: brown !important ;
}
.class-style2{
background-color: pink;
font-size: 25px;
}
.class-style{
background-color: greenyellow;
}
ul>li.li-class{
background-color: coral;
}
ul>li{
background-color: blue;
}
</style>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
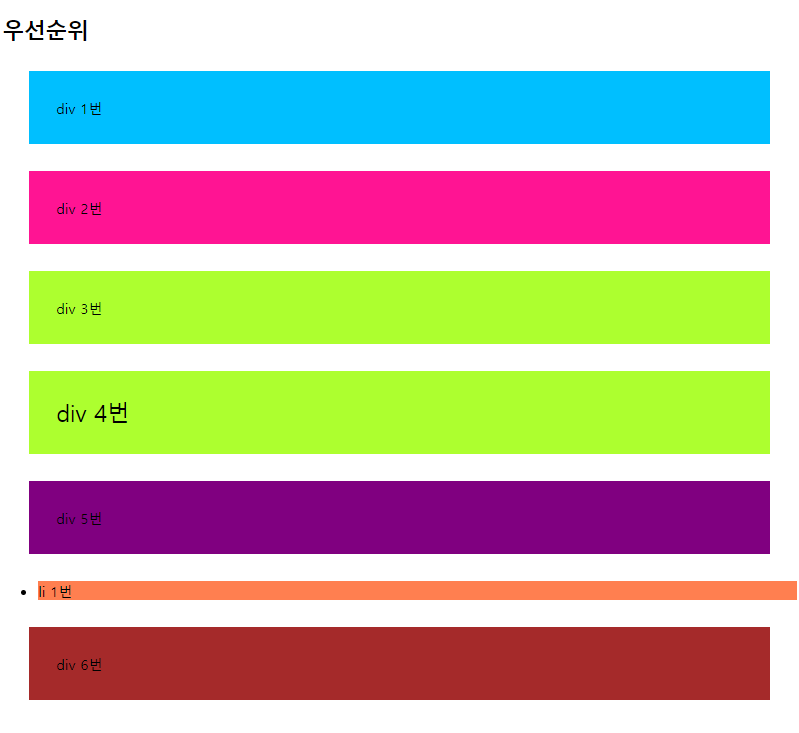
<h2>우선순위</h2>
<div style="background-color: deepskyblue;">div 1번</div>
<div id ="id-style" class="class-style">div 2번</div>
<div class="class-style">div 3번</div>
<div class="class-style class-style2">div 4번</div>
<div>div 5번</div>
<ul>
<li class="li-class">li 1번</li>
</ul>
<div id="id-style2" class="class-style3">div 6번</div>
</body>
</html>

반응형
'Frontend > CSS' 카테고리의 다른 글
| CSS(구 GitHub 클린코딩, 미디어쿼리(Media Query)) (0) | 2022.11.12 |
|---|---|
| CSS 홈페이지 틀 만들기(휴대폰, 태블릿, 컴퓨터) (0) | 2022.11.01 |
| CSS( 미디어쿼리, em, rem) (0) | 2022.10.31 |
| CSS (레이아웃 종류, flex 종류) (0) | 2022.10.31 |
| CSS (box-model, padding, margin, border, display, form) (0) | 2022.10.31 |