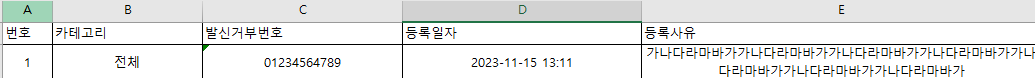
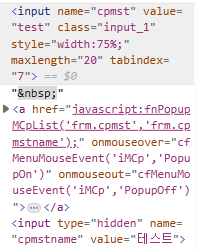
SpringBoot, NodeJS 코드로 Excel 파일을 생성하는 코드 이다. 여러 부분으로 나누어서 기록 후 보기위해 작성하였다. 상황에 따라 년, 월에 따라 엑셀을 자동으로 다운로드 받게 된다. 여기서는 NodeJs 단에 js 부분만 기록하였다. 1. 버튼 클릭 이벤트 핸들러 설정 $("#btnExcelDownSend").click(function(e){ e.preventDefault(); // ... }); $("#btnExcelDownSend").click: id가 "btnExcelDownSend"인 요소가 클릭되었을 때의 이벤트를 처리합니다. e.preventDefault(): 클릭 이벤트의 기본 동작을 중단시킵니다. 이 경우에는 버튼 클릭에 따른 기본 동작(예: 폼 제출)을 방지합니다. 2...