728x90
반응형
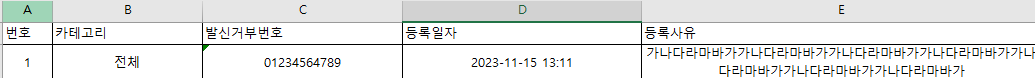
JSP 코드는로 Excel 파일을 생성하는 코드 이다. 여러 부분으로 나누어서 기록 후 보기위해 작성하였다. 상황에 따라 웹사이트에서 검색한 카테고리, 번호, 등록사유에 따라 엑셀을 자동으로 다운로드 받게 된다.
Request Parameter Parsing:
int currentPage = request.getParameter("currentPage") == null ? 1 : Integer.parseInt(request.getParameter("currentPage"));
String searchNum = request.getParameter("searchNum") == null ? "" : request.getParameter("searchNum");
String searchCAT = request.getParameter("searchCAT") == null ? "" : request.getParameter("searchCAT");
String searchReason = request.getParameter("searchReason") == null ? "" : request.getParameter("searchReason");
String callNumType = request.getParameter("callNumType") == null ? "al" : request.getParameter("callNumType");
HTTP 요청에서 파라미터를 읽어오는 부분입니다. 예를 들어, 현재 페이지, 검색 번호(searchNum), 검색 카테고리(searchCAT), 검색 이유(searchReason), 발신번호 유형(callNumType) 등을 읽어오고 있디.
Excel 파일 설정:
response.setHeader("Content-Disposition", "attachment; filename=Spam.xls");
response.setHeader("Content-Description", "JSP Generated Data");이 부분은 HTTP 응답 헤더에 Excel 파일을 첨부하는 부분이다. Content-Disposition 헤더를 사용하여 브라우저에게 파일 다운로드를 지시하고 있다.
이 두 줄은 브라우저에게 응답을 "Spam.xls"이라는 다운로드 가능한 파일로 처리하라고 지시한다.
response.setHeader("Content-Disposition", "attachment; filename=Spam.xls");
Content-Disposition는 콘텐츠를 인라인으로 표시할지 또는 첨부 파일로 취급하고 다운로드할지를 나타내는 HTTP 헤더이다.
"attachment"로 설정하면 대부분의 브라우저에서 콘텐츠를 다운로드하라는 메시지를 사용자에게 표시한다filename=Spam.xls은 다운로드되는 파일의 기본 이름을 제공한다. 이 경우 사용자가 다운로드할 때 파일 이름이 "Spam.xls"로 지정된다.
response.setHeader("Content-Description", "JSP Generated Data");
Content-Description은 메시지 본문에 포함된 콘텐츠에 대한 설명을 제공하는 HTTP 헤더이다. 종종 콘텐츠에 대한 더 많은 정보를 제공하는 데 사용된다.
이 경우 "JSP Generated Data"로 명시되어 있으며, 이는 응답으로 전송되는 콘텐츠에 대한 간단한 설명을 제공Content-Disposition가 브라우저가 콘텐츠를 처리하는 데 더 중요한 역할을 하는 반면, Content-Description은 선택적이며 콘텐츠에 대한 추가적인 컨텍스트를 제공할 수 있다.
Excel Table 작성:
<table border="1">
<!-- 테이블 헤더 -->
<tr>
<td>번호</td>
<td>카테고리</td>
<td>발신거부번호</td>
<td>등록일자</td>
<td>등록사유</td>
</tr>
<!-- 데이터 출력 -->
<%
// 리스트에서 데이터를 읽어오고, 각 행에 대한 정보를 테이블에 출력하는 부분
for (int i = 0; i < searchCnt; i++) {
Object obj = lists.get(i);
sRejectNum = (CallSpamData) list.get(i);
if (obj instanceof CallSpamData) {
CallSpamData data = (CallSpamData) obj;
// ... (이전 코드와 동일)
idx++;
%>
<!-- 각 행에 대한 데이터 출력 -->
<tr>
<td align="center" class="line02" style="width: 50px;"><%= i + 1 %></td>
<!-- 생략 -->
<!-- ... -->
</tr>
<%
}
}
%>
</table>Excel 파일에 표를 작성하는 부분이다. searchCnt 만큼의 데이터를 읽어와서 각 행에 대한 정보를 테이블에 출력한다. 데이터 출력 부분에서는 HTML 테이블을 작성하고 있다. 여기서 기존에 데이터를 받아와 쿼리문을 통해 내가 원하는 엑셀을 페이지에 따라 다운로드 할 수 있다. 쿼리나 더 들어가는 내용은 따로 작성하지 않고 Excel 파일 설정 위주로 작성하였다.
TIP 엑셀 숫자 0 나오게 하기
<td align="center" class="line01" style="width: 200px; mso-numer-format: \@;"></td>mso-numer-format: \@ 을 사용하면 엑셀 앞자리에 0이 표출된다.

반응형
'업무 기록 > WEB' 카테고리의 다른 글
| NodeJS 이용한 엑셀 다운로드 및 차트 만들기 (1) | 2023.11.16 |
|---|---|
| SpringBoot, Node Express JS 활용한 세션으로 페이지 변경 (0) | 2023.11.10 |
| 프로젝트 요약 정리 SpringBoot 와 Node ExpressJs (1) | 2023.10.21 |
| Markdown Viewer for Multiple Documents and Loader(배열이용) 랜더링 (0) | 2023.09.11 |
| 자바스크립트 마크다운 검색창 만들기 (0) | 2023.09.08 |