728x90
반응형
✔ CSS 위치
CSS Position
요소의 위치를 결정하는 방식을 설정
1. 정적(stataic)위치 지정방식
- 기본값
- HTML 요소의 위치를 결정하는 기본적인 방식
- 단순히 웹 페이지의 흐름을 따라 요소들이 위치를 결정하는 방식✔ CSS 상대위치
2. 상대(relative)위치 지정방식
- HTML 요소의 기본위치(정적 위치 지정방식)를 기준으로 위치를 재설정 하는 방식
- top, left, right, bottom 속성 값을 사용할 수 있음✔ CSS 상대위치 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상대위치지정방식</title>
<style>
.relative1 {
width: 200px;
background-color: deeppink;
padding: 20px;
}
.relative2 {
position: relative;
width: 200px;
background-color: deepskyblue;
padding: 20px;
left: 200px;
top: 100px;
}
.relative3 { /*relative를 사용하면 겹침 현상이 발생한다. 기존 static은 겹침현상은 발생하지 않는다.
*/
width: 200px;
background-color: gold;
padding: 20px;
}
</style>
</head>
<body>
<h2>상대 위치 지정방식</h2>
<div class="relative1">상대위치지정방식1</div>
<div class="relative2">상대위치지정방식2</div>
<div class="relative3">상대위치지정방식3</div>
</body>
</html>
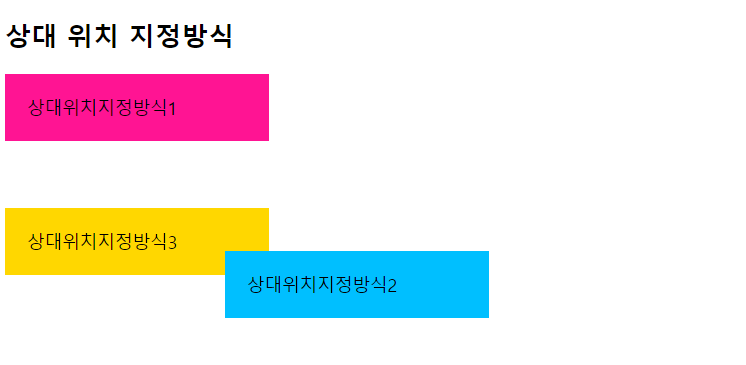
✔ CSS 상대위치 결과

✔ CSS 고정위치
3. 고정(fixed)위치 지정방식
- 웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는 항상 같은 곳에 위치
- 뷰포트를 기준으로 위치를 설정하는 방식
- top, left, right, bottom 속성값을 사용할 수 있음
✔ CSS 고정위치 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고정위치 지정 방식</title>
<style>
#fx {
position: fixed;
width: 100px;
height: 200px;
background-color: gold;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<h2>고정위치 지정 방식</h2>
<div id="fx"></div>
<div id="content"></div>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem placeat eum ipsa perferendis, minus, temporibus beatae, nobis animi necessitatibus vel facilis illo magnam ducimus ea pariatur quasi similique rem a.</p>
</body>
</html>
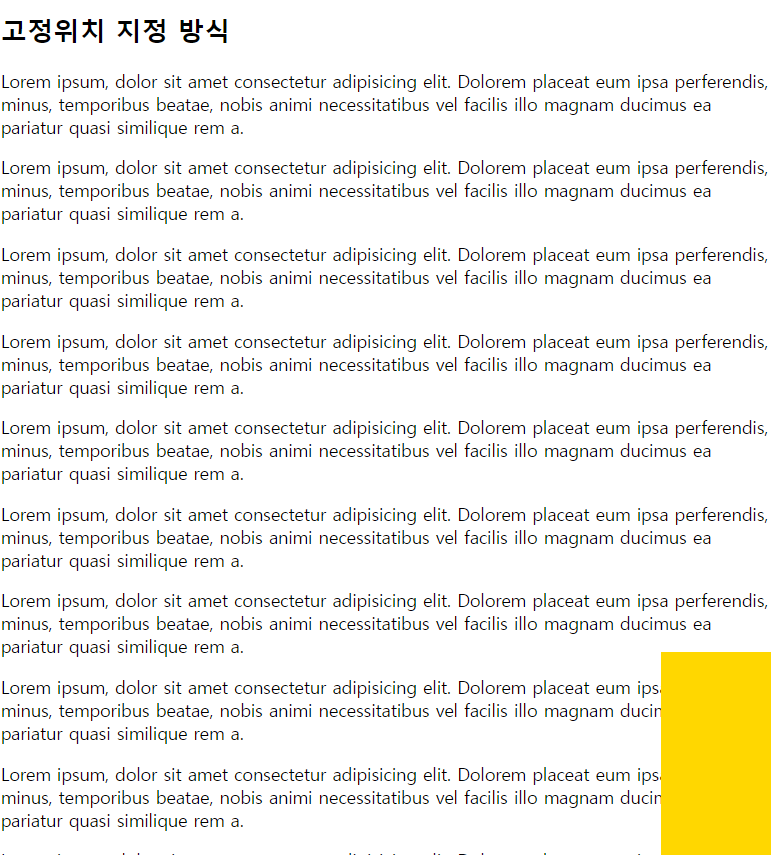
✔ CSS 고정위치 결과

✔ CSS 고정위치2
4. 부모태그를 이용한 고정(sticky)위치 지정방식
- fixed가 브라우저 화면의 절대 위치를 사용하는 방면 sticky는 부모 태그의 절대뒤치값을 사용하는 방식
- top, left, right, bottom 속성값을 사용할 수 있음
- 익스플로러에서 작동하지 않음✔ CSS 고정위치2 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sticky</title>
<style>
html, body{margin: 0; padding: 0;}
.header {
height: 80px;
background-color: gold;
}
.container{/*8:2와 같이 한 줄로 구역 나눠서 사용하는 부분*/
display: flex;
flex-flow: row nowrap;/*사이즈가 넘처도 밑으로 내려가지 마라*/
}
.content{
box-sizing: border-box;
width: 80%;
height: 800px;
background-color: gray;
}
.sidebar {
position: sticky;
box-sizing: border-box;
width: 20%;
background-color: deepskyblue;
height: 400px;
top: 0;/*top :0 상위 부모 컨테이너의 가장 상단에서 부터 적용*/
}
.footer {
background-color: yellowgreen;
height: 200px;
}
</style>
</head>
<body>
<header class="header">헤더</header>
<main class="container">
<section class="content">메인 컨텐츠</section>
<aside class="sidebar">Sticky</aside>
</main>
<footer class="footer">푸터</footer>
</body>
</html>
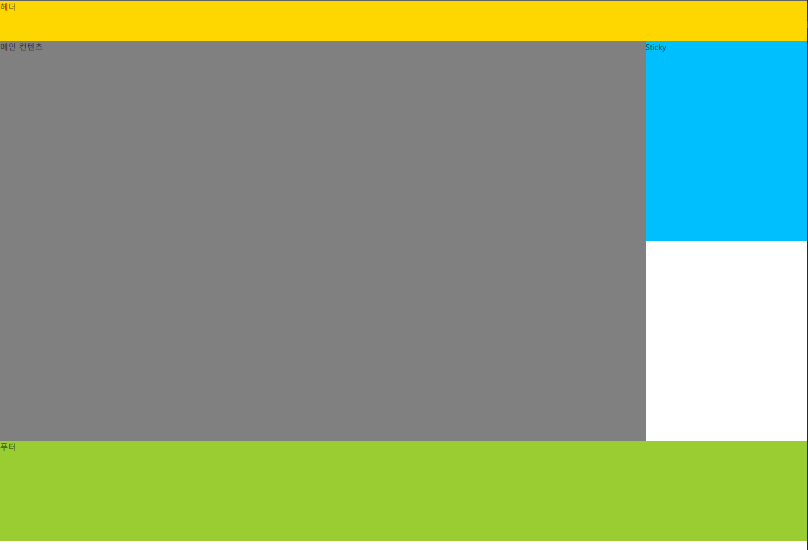
✔ CSS 고정위치2 결과

✔ CSS 절대위치
5. 절대(absolute)위치 지정방식
- 뷰포트를 기준으로 위치를 설정하는 방식
- 조상요소를 기준으로 위치를 지정할 수 있음
- 조상요소를 가지지 않으면 body 요소를 기준으로 위치를 결정
- 조상요소를 기준으로 위치를 지정하려면 조상요소는 반드시 static위치 지정방식이 아니여야 함
- top, left, right, bottom 속성값을 사용할 수 있음✔ CSS 절대위치 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>절대위치지정방식</title>
<style>
#wrap{
position: relative;/*static이면 wrap부분이 아닌 그 위인 body를 기준으로 한다.*/
width: 500px;
height: 500px;
border: 3px solid red;
}
.box {/*absolute가 있으면 부모를 먼저 봐야(부모영역)하며 따로 위치 선정 */
position: absolute;
width: 50px;
height: 50px;
background-color: deeppink;
}
#ab1 {top: 0;right: 0;}
#ab2 {bottom: 0;left : 0}
#ab3 {bottom: 0;right: 0;}
#ab4 {top: 100px;left: 150px;}
</style>
</head>
<body>
<h2>절대위치지정방식</h2>
<div id="wrap">
<div class="box" id="ab1"></div>
<div class="box" id="ab2"></div>
<div class="box" id="ab3"></div>
<div class="box" id="ab4"></div>
<div class="box" id="ab5"></div>
</div>
</body>
</html>
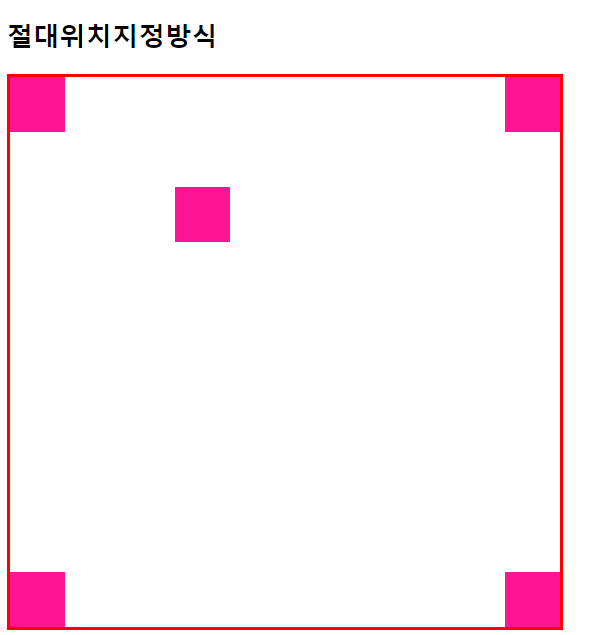
✔ CSS 절대위치 결과

✔ CSS z-index
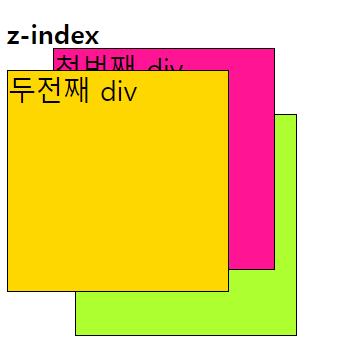
z-index
- HTML 요소의 위치를 설정(상대, 고정, 절대)하게 되면 위치 및 방식에 따라 요소가 겹칠 수 있음
- 겹처지는 요소들이 쌓이는 순서를 결정할 때 z-index를 사용
- 순서는 숫자의 크기가 클수록 위에 위치하고 작을 수록 아래 위치하게 됨
✔ CSS z-index 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index</title>
<style>
div#wrpper {position: relative;}
div.box {
position: absolute;
width: 200px;
height: 200px;
border: 1px solid black;
font-size: 25px;
}
#b1 {
left: 50px;
top: 50px;
background-color: deeppink;
z-index: 10;
}
#b2 {
left: 120;
top: 70px;
background-color: gold;
z-index: 100;
}
#b3 {
left: 70px;
top: 110px;
background-color: greenyellow;
z-index: 1;
}
</style>
</head>
<body>
<h2>z-index</h2>
<div id="wrapper">
<div id="b1" class="box">첫번째 div</div>
<div id="b2" class="box">두전째 div</div>
<div id="b3" class="box">세번째 div</div>
</div>
</body>
</html>
✔ CSS z-index 결과

✔ CSS float
float
- HTML 요소가 주변(수평으로 나열된)의 다른 요소들과 자연스럽게 어울리도록 만들기 위해 사용
- float를 적용받은 요소의 다음에 나오는 모든 요소들이 끌어올려짐
- float를 적용받은 요소의 방향을 결정(left, center, right)
- 컨텐츠의(내가 쓴 부분) 크기 만큼만 영역울 설정(블록)
- float를 적용받은 요소는 다른 요소보다 위쪽에 위치✔ CSS float 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float</title>
<style>
img{
float:left;
margin-right: 20px;
}
</style>
</head>
<body>
<img src="./배경.jpg" alt="별">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laudantium, laboriosam. Nihil quaerat nemo voluptates voluptatem earum? Rerum amet aliquid explicabo quibusdam dolor atque eius, laudantium laborum? Dicta cum animi mollitia.
</body>
</html>
✔ CSS float 결과

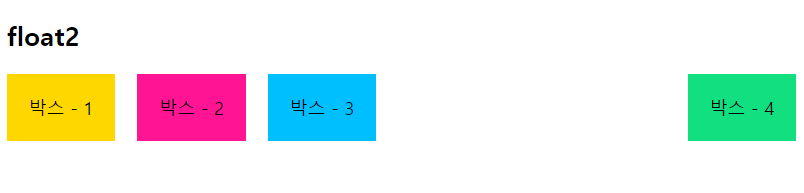
✔ CSS float2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float2</title>
<style>
#box1 {
padding: 20px;
background-color: gold;
float: left;
margin-right: 20px;
}
#box2 {
padding: 20px;
background-color: deeppink;
float: left;
margin-right: 20px;
}
#box3 {
padding: 20px;
background-color: deepskyblue;
float: left;
}
#box4 {
padding: 20px;
background-color: rgb(18, 224, 128);
float: right;
}
</style>
</head>
<body>
<h2>float2</h2>
<div id="box1">박스 - 1</div>
<div id="box2">박스 - 2</div>
<div id="box3">박스 - 3</div>
<div id="box4">박스 - 4</div>
</body>
</html>
✔ CSS float2 결과

✔ CSS clear
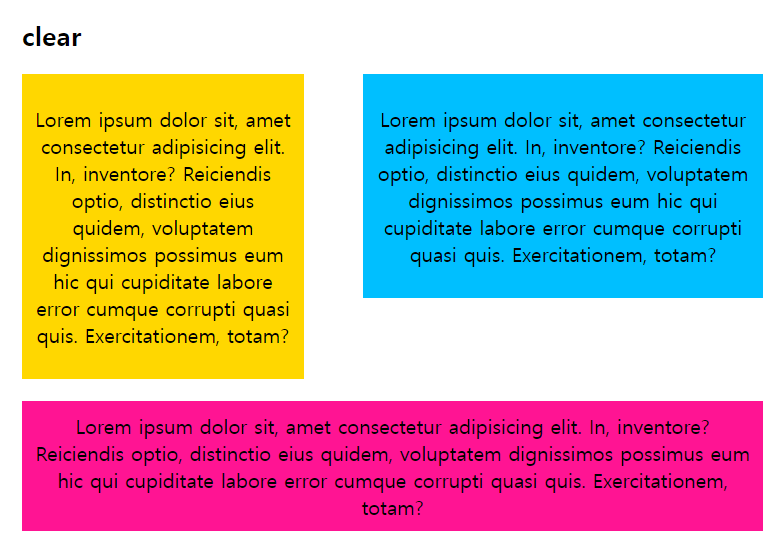
clear
- float 속성이 적용된 이후 나타나는 요소들의 동작을 조절
- float 속성이 적용되면 그 이후에 등장하는 모든 요소들은 정확한 위치를 설정하기 어려움
- clear 속성을 이용하여 이후에 등장하는 요소들이
더이상 float속성에 영향을 받지 않도록 설정(left, right, both)✔ CSS clear 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clear</title>
<style>
body {margin: 20px 30px; max-width: 800px;}
p{
padding: 10px;
text-align: center;
font-size: 18px;
}
#p1 {
float: left;
width: 38%;
background-color: gold;
margin-bottom: 20px;
}
#p2 {
float: right;
width: 54%;
background-color: deepskyblue;
}
#p3 {
clear: both;
background-color: deeppink;
}
</style>
</head>
<body>
<h2>clear</h2>
<div id="p1">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. In, inventore? Reiciendis optio, distinctio eius quidem, voluptatem dignissimos possimus eum hic qui cupiditate labore error cumque corrupti quasi quis. Exercitationem, totam?</p></div>
<div id="p2">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. In, inventore? Reiciendis optio, distinctio eius quidem, voluptatem dignissimos possimus eum hic qui cupiditate labore error cumque corrupti quasi quis. Exercitationem, totam?</p></div>
<div id="p3">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. In, inventore? Reiciendis optio, distinctio eius quidem, voluptatem dignissimos possimus eum hic qui cupiditate labore error cumque corrupti quasi quis. Exercitationem, totam?</p>
</div>
</body>
</html>
✔ CSS clear 결과

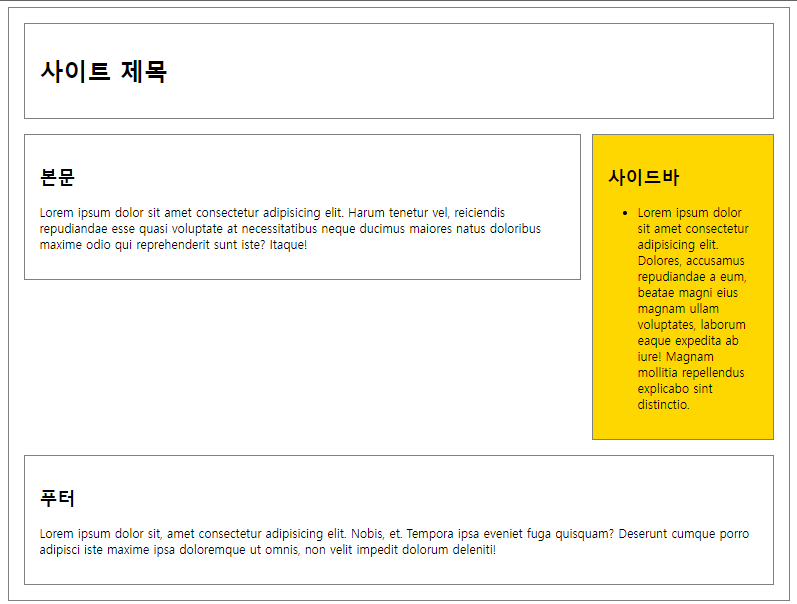
✔ CSS 이단레이어 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이단 레이아웃</title>
<link rel="stylesheet" href="./css/layout.css">
<style>
</style>
</head>
<body>
<div id="container">
<header id="header">
<h1>사이트 제목</h1>
</header>
<div id="contents">
<h2>본문</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum tenetur vel, reiciendis repudiandae esse quasi voluptate at necessitatibus neque ducimus maiores natus doloribus maxime odio qui reprehenderit sunt iste? Itaque!</p></div>
<div id="sidebar">
<h2>사이드바</h2>
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores, accusamus repudiandae a eum, beatae magni eius magnam ullam voluptates, laborum eaque expedita ab iure! Magnam mollitia repellendus explicabo sint distinctio.</li>
</ul>
</div>
<footer id="footer">
<h2>푸터</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nobis, et. Tempora ipsa eveniet fuga quisquam? Deserunt cumque porro adipisci iste maxime ipsa doloremque ut omnis, non velit impedit dolorum deleniti!</p>
</footer>
</div>
</body>
</html>
✔ CSS 이단레이어 결과

반응형
'Frontend > CSS' 카테고리의 다른 글
| CSS (레이아웃 종류, flex 종류) (0) | 2022.10.31 |
|---|---|
| CSS (box-model, padding, margin, border, display, form) (0) | 2022.10.31 |
| CSS 배경 종류 (0) | 2022.10.31 |
| CSS 텍스트 종류 (0) | 2022.10.27 |
| CSS 선택자(그룹, 자손, 자식, 일반 형제, 인접 형제, 속성, 가상) (0) | 2022.10.27 |