728x90
반응형
✔ 상속
✔ 상속
부모 요소의 속성값이 자식 요소에게 전달되는 것
과제.
본인의 홈페이지에 아래와 같이 적용
index.html : 대문
index.html 메뉴 [홈(index.html) 인터넷기사(news.html) 이력서(resume.html) 즐겨찾기(favorite) ]
즐겨찾기
본인이 자주가는 웹사이트 3개이사 소개하는 페이지(iframe 적용)
✔ 상속 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상속</title>
<style>
div{
color: deeppink;
border : 3px dotted gold;
padding: 30px;
}
</style>
</head>
<body>
<h2>상속</h2>
<div>
div 영역
<h3>상속이란</h3>
<p>부모 요소의 속성값이 자식 요소에게 전달되는 속성</p>
</div>
</body>
</html>
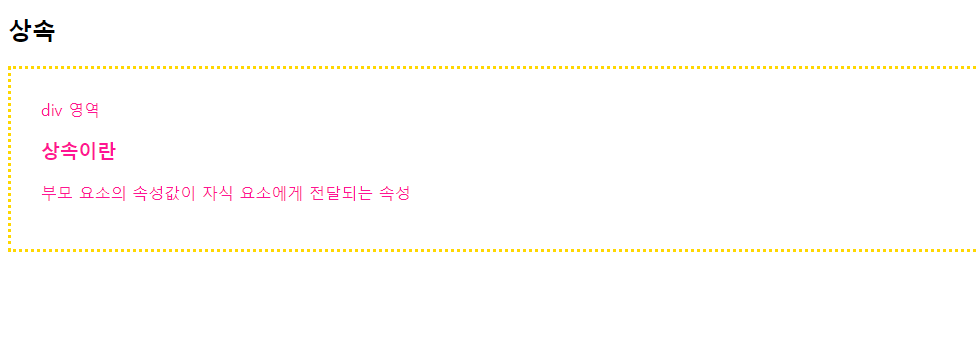
✔ 상속 결과

✔ 전체 선택자
선택자
1. 전체 선택자
스타일을 모든 요소에 적용
* { padding: 0; margin: 0;}
✔ 개별적으로 적용한 스타일은 전체 선택자에 적용한 스타일보다 우선
✔ 전체 선택자 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전체 선택자</title>
<style>
h2{ color: deepskyblue;font-size: 50px;}
* {color: gray;}
</style>
</head>
<body>
<h2>전체 선택자</h2>
<p>전체 선택자는 * 기호를 사용햐서 표현</p>
<ol>
<li>전체 선택자는 한 번에 많은 요소를 선택</li>
<li>너무 많은 요소가 있는 HTML 문서에서 사용할 경우 클라이언트에 부하를 줄 수 있음</li>
</ol>
</body>
</html>
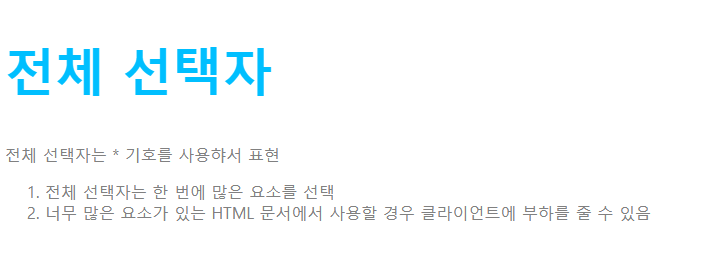
✔ 전체 선택자 결과

✔ 요소 선택자
2. 요소 선택자
특정 요소가 쓰인 모든 요소에 스타일을 적용
✔ 요소 선택자 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>요소 선택자</title>
<style>
h2{font-size: 50px;}
p{color: deepskyblue;}
</style>
</head>
<body>
<h2>요소 선택자</h2>
<p>특정 요소가 쓰인 모든 요소에 스타일을 적용함</p>
<p><span>span 요소</span></p>
<p><strong>strong 요소</strong> </p>
<p><ins>ins 요소</ins></p>
<p><mark>mark 요소</mark></p>
</body>
</html>
✔ 요소 선택자 결과

✔ id 선택자
3. id 선택자
- 웹 문서안의 특정 부분 스타일을 적용. (#)기호를 사용해서 id 속성을 가진 요소에 스타일을 적용
h2 { font-size : 30px; }
#hello{color : deeppink}
/* h2#hello {font-soze : 30px; color: deeppink;}
<h2 id ="hello">안녕하세요</h2>
<h2>반갑습니다</h2>
✔ id 선택자 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id 선택자</title>
<style>
#container {
background-color: gold;
padding: 20px;
width: 600px; /*가로*/
height: 300px; /*세로*/
text-align: center;/*글자 가운데*/
margin: 100px auto;/*가운데*/
}
#header{
background-color: deepskyblue;
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;/*글자 밑으로*/
margin: 100px auto;
}
</style>
</head>
<body>
<h2>id 선택자</h2>
<div id="container">div 첫번째 영역</div>
<div id="header">div 두번째 영역</div>
</body>
</html>
✔ id 선택자 결과

✔ class 선택자
4. class 선택자
특정 집단의 요소를 한번에 스타일을 적용. (.)기호를 사용해서 같은 class 이름을 가진 요소에 스타일을 적용
.hello {font-size: 20px; color: deeppink}
h2.hello {font-weight : bold;}
<h2 class ="hello">안녕하세요</h2>
<h2>반갑습니다</h2>
<p class="hello">하이</p>
<p>또 만났군요</p>
✔ class 선택자 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스 선택자</title>
<style>
.redStyle {color: red;}
.blueStyle {color: blue;}/*집단에게 특징을 줄 때에는 클래스를 사용*/
#bigText {font-size: 25px;}/*독보적으로 특징 선언간에는 아이디를 이용*/
</style>
</head>
<body>
<h2>클래스 선택자</h2>
<p><span class ="redStyle"id = "bigText">클래스 선택자</span>는 <span class ="blueStyle">특정 집단</span>의 요소를 <span class ="redStyle">한번에 스타일</span>을 적용. (.)기호를 사용해서 <span class ="blueStyle">같은 class 이름</span>을 가진 요소에 <span class ="redStyle">스타일을 적용</span>합니다</p>
</body>
</html>
✔ class 선택자 결과

반응형
'Frontend > CSS' 카테고리의 다른 글
| CSS 위치지정(상대, 절대, 고정, float, clear, z-index) (0) | 2022.10.31 |
|---|---|
| CSS 배경 종류 (0) | 2022.10.31 |
| CSS 텍스트 종류 (0) | 2022.10.27 |
| CSS 선택자(그룹, 자손, 자식, 일반 형제, 인접 형제, 속성, 가상) (0) | 2022.10.27 |
| CSS (기본, 인라인/내부/외부 스타일) (0) | 2022.10.26 |