728x90
반응형
간단하게 말해 <a> 기능을 있어보이게 한 내용이다.
가끔 다른 사이트를보면 PDF 나 다른 문서들을 클릭하면 해당 파일이 저장되거나 새로운 창이 열리면서 해당 파일이 열리는 경험을 사이트를 돌아다녀보면 많이 확인하였을 것이다. 그 부분에 관하여 아주 간단하게 설명한 내용이다. 물론 로컬 피시에서 사용하기 위해 내 프로젝트에 파일을 미리 올리거나 서버에 올리는 경우에는 서버나 해당 다른 경로에 파일을 올려두어야 한다.
여기에서는 총 3가지 방법을 알아볼 생각이다.
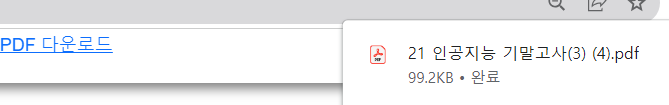
1. 내 프로젝트 내에 PDF 파일을 올리고 다운로드 하는 방법
<a href="lib/21 인공지능 기말고사(3).pdf" download>PDF 다운로드</a>
<a> 내 download 를 작성하여 다운로드할 수 있게 한 간단한 기능이다. download를 쓰지 않으면 현 페이지에서 내가 올린 PDF를 열어주게 된다.
그러면 내가 보고있는 창을 그데로 유지하면서 PDF 를 새창에서 여는 방법을 알아보겠다.
2. 새로운 창에서 내가 선택한 파일 여는방법
<a href="lib/21 인공지능 기말고사(3).pdf" target="_blank">PDF 다운로드 및 새 탭에서 열기</a>
target="_blank"를 사용하면 현 페이지가 아닌 새로운 브라우저창을 열면서 내가 원하는 파일을 확인할 수 있다.
3. 주소를 기반으로 다른 사이트에 올려둔 내용 열기
<a href="https://drive.google.com/file/d/주소/view" download>PDF 다운로드</a>
서버에 파일을 올리지 않고 공유문서나 용량이 많아 서버에 부하가 걸리는 경우 나는 그냥 다른 주소에 파일을 올리는 경우가 있다. 이때 서버에 수시로 안들어가고 그저 즐겨찾기해둔 내 계정이 있는 사이트에 올려두었다. 말이 서버에 올리지 않는다지 그저 예를들어 tistory.com 으로 링크이동을 한다는 내용이다.
반응형
'Frontend > HTML' 카테고리의 다른 글
| HTML(아이프레임, 폼, 디스플레이 태그) (0) | 2022.10.26 |
|---|---|
| 홈페이지 만들기(파일질라, 닷홈, 비주얼스튜디오) (0) | 2022.10.26 |
| HTML (뉴스, 이력서) 과제 (0) | 2022.10.21 |
| HTML 테이블(기본, colspan, rowspan, colgrop, caption) (0) | 2022.10.21 |
| HTML(이미지 태그, 하이퍼링크 태그, 책갈피 태그) (0) | 2022.10.21 |