[ 목차 ]
728x90
반응형
6. 테이블 <table>
여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표
<tr> : 행을 생성
<td> : 셀을 생성
<table>
<tr>
<td></td>
</tr>
</table>
<th> : 셀의 제목, 가운데 정렬, 굵은 글씨
<table>
<tr>
<th></th>
</tr>
</table>
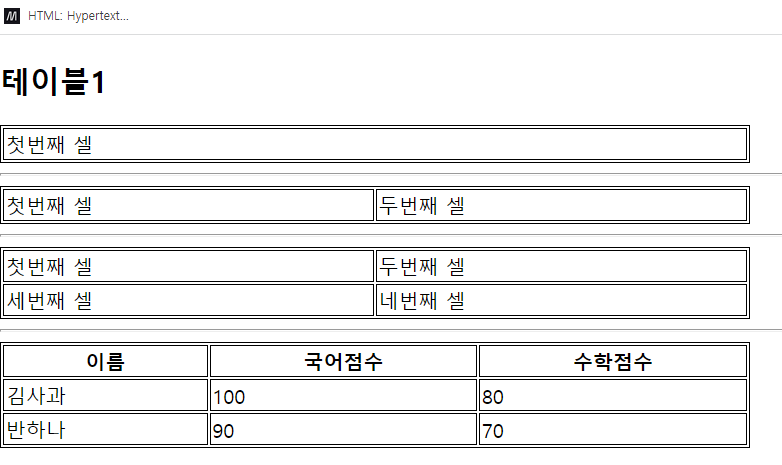
예제 기본 테이블
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 1</title>
<style>
table {
width : 600px;
border: 1px solid black;
}
td{
border : 1px solid black;
}
th{
border : 1px solid black;
}
</style>
</head>
<body>
<h2>테이블1</h2>
<table>
<tr>
<td>첫번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<td>첫번째 셀</td>
<td>두번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<td>첫번째 셀</td>
<td>두번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<th>이름</th>
<th>국어점수</th>
<th>수학점수</th>
</tr>
<tr>
<td>김사과</td>
<td>100</td>
<td>80</td>
</tr>
<tr>
<td>반하나</td>
<td>90</td>
<td>70</td>
</tr>
</table>
</body>
</html>
colspan 속성
- 셀을 가로로 합침(열)
<td colspan + "합칠 열의 갯수">
rowspan 속성
- 셀을 세로로 합침(행)
<td rowspan = "합의 행의 갯수">
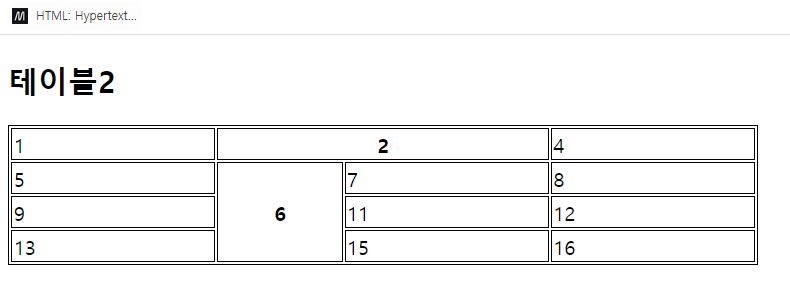
예제 테이블 colspan, rowspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 2</title>
<style>
table {
width : 600px;
border: 1px solid black;
}
td{
border : 1px solid black;
}
th{
border : 1px solid black;
}
</style>
</head>
<body>
<h2>테이블2</h2>
<table>
<tr>
<td>1</td>
<th colspan ="2">2</th>
<td>4</td>
</tr>
<tr>
<td>5</td>
<th rowspan="3">6</th>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>15</td>
<td>16</td>
</tr>
</table>
</body>
</html>

colgroup
<colgroup> 태그 뒤에 나오는 컬럼(th 또는 tb)에 적용할 스타일을 해당 태그에서 미리 설정할 수 있도록 함
<table>
<colgroup>
<col style = "css문법">
<col style = "css문법">
<col style = "css문법">
</colgroup>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
caption
- 표에 제목을 붙일 때 사용
- 기본 위치는 표의 상단 중앙
예제 테이블 colgroup
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 3</title>
<style>
table {
width : 600px;
border: 1px solid black;
}
td{
border : 1px solid black;
}
th{
border : 1px solid black;
}
</style>
</head>
<body>
<h2>테이블23</h2>
<table>
<caption>
<p> <b> 웹서버 기반 AI 응용 개발자 수강생 리스트</b></p>
</caption>
<colgroup>
<col style="width :100px; background-color: yellowgreen;">
<col style="width :200px; background-color: pink;">
<col style="width :400px; background-color: skyblue;">
</colgroup>
<tr>
<th>이름</th>
<th>연락처</th>
<th>주소</th>
</tr>
<tr>
<td>김사과</td>
<td>010-1111-1111</td>
<th>서울</th>
</tr>
<tr>
<td>반하나</td>
<td>010-2222-2222</td>
<th>부산</th>
</tr>
</table>
</body>
</html>

반응형
'Frontend > HTML' 카테고리의 다른 글
| 홈페이지 만들기(파일질라, 닷홈, 비주얼스튜디오) (0) | 2022.10.26 |
|---|---|
| HTML (뉴스, 이력서) 과제 (0) | 2022.10.21 |
| HTML(이미지 태그, 하이퍼링크 태그, 책갈피 태그) (0) | 2022.10.21 |
| HTML (서식 태그, 목록 태그) (0) | 2022.10.21 |
| HTML (Visual Studio Code 설치 및 기본) (0) | 2022.10.20 |



