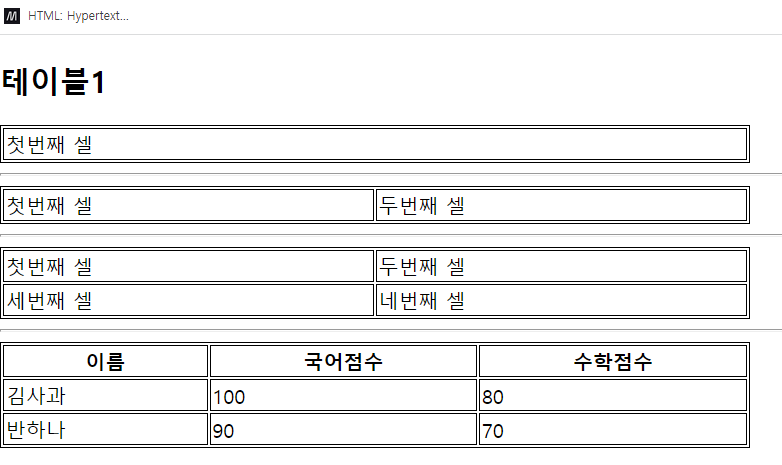
6. 테이블 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표 : 행을 생성 : 셀을 생성 : 셀의 제목, 가운데 정렬, 굵은 글씨 예제 기본 테이블 테이블1 첫번째 셀 첫번째 셀 두번째 셀 첫번째 셀 두번째 셀 세번째 셀 네번째 셀 이름 국어점수 수학점수 김사과 100 80 반하나 90 70 colspan 속성 - 셀을 가로로 합침(열) rowspan 속성 - 셀을 세로로 합침(행) 예제 테이블 colspan, rowspan DOCTYPE html> 테이블 2 table { width : 600px; border: 1px solid black; } td{ border : 1px solid black; } th{ border : 1px solid black; } 테이블2 1 2 4 5 6 7 8 9 ..