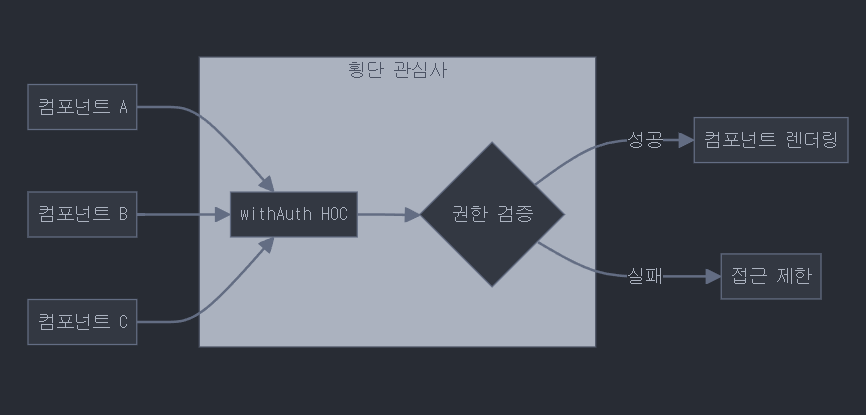
0. React 애플리케이션의 권한 관리 시스템 흐름도초기 접근 프로세스사용자 접근토큰 확인토큰 유효성 검사권한 검증기능별 권한 검증 프로세스CRUD 작업별 권한 확인권한에 따른 UI 요소 표시/숨김기능 실행 전 권한 재확인에러 처리 프로세스권한 없음 처리토큰 만료 처리리프레시 실패 처리1. 소개안녕하세요! 오늘은 프로덕션 레벨의 React 애플리케이션에서 권한 관리 시스템을 어떻게 구현하는지, 상세한 코드와 주석을 통해 알아보겠습니다.2. 권한 관리의 핵심 구조2.1 withAuth HOC (Higher-Order Component)/** * 권한 검증을 위한 Higher-Order Component *@paramgssp - getServerSideProps 함수 *@paramrequiredPermis..