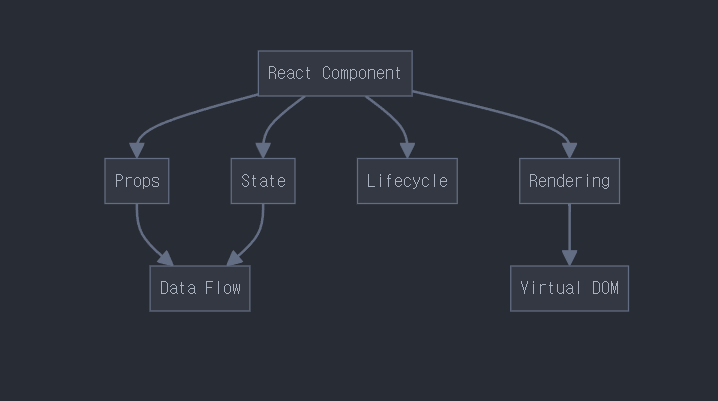
0. React Component의 핵심 흐름React Component는 크게 4가지 핵심 요소로 구성되며, 이들이 서로 상호작용하며 동작합니다: 1. Props와 State Props: 부모가 자식에게 전달하는 데이터 State: 컴포넌트 자체적으로 관리하는 데이터 이 두 데이터는 Data Flow를 통해 앱 전체의 데이터 흐름을 만듭니다. 2. Lifecycle (생명주기) 컴포넌트가 생성되고(mount), 업데이트되고(update), 제거되는(unmount) 전체 과정을 관리 각 단계에서 필요한 작업을 수행할 수 있게 해줍니다. 3. Rendering Props나 State가 변경되면 컴포넌트를 다시 그립니다. Virtual DOM을 통해 변경사항을 효율적으로 실제 화면에 반영합니다. 4. Dat..