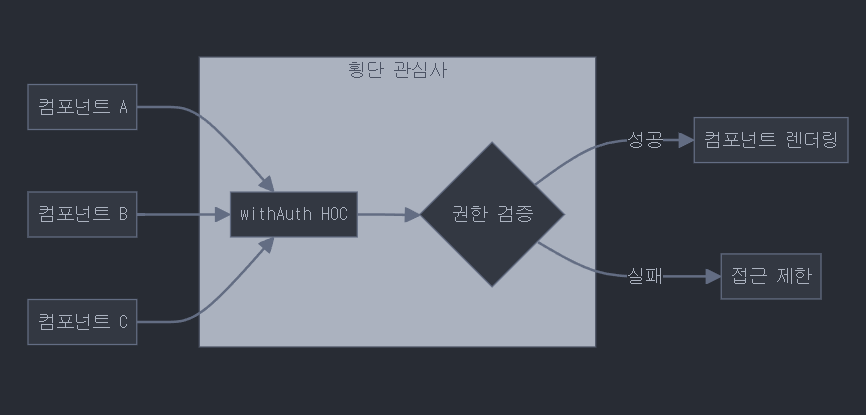
1. HOC(High Order Component)란?고차 컴포넌트(HOC)는 React에서 컴포넌트 로직을 재사용하기 위한 고급 기술입니다. 코드로 보면 다음과 같습니다:/** * 기본적인 HOC 구조 *@paramWrappedComponent - 감싸질 컴포넌트 *@returns 새로운 컴포넌트 */const withSomething = (WrappedComponent) => { return class extends React.Component { render() {// 추가적인 props와 함께 컴포넌트 반환 return ; } }} 2. HOC가 필요한 이유2.1 횡단 관심사(Cross-Cutting Concerns) 해결여러 컴포넌트에서 공..