구글 애널리틱스란?
구글 애널리틱스는 웹사이트의 트래픽과 사용자 행동을 분석할 수 있는 무료 웹 분석 도구입니다. 웹사이트에 방문하는 사용자들의 행동, 유입 경로, 체류 시간 등 다양한 데이터를 수집하고 분석할 수 있습니다.
주요 기능과 특징
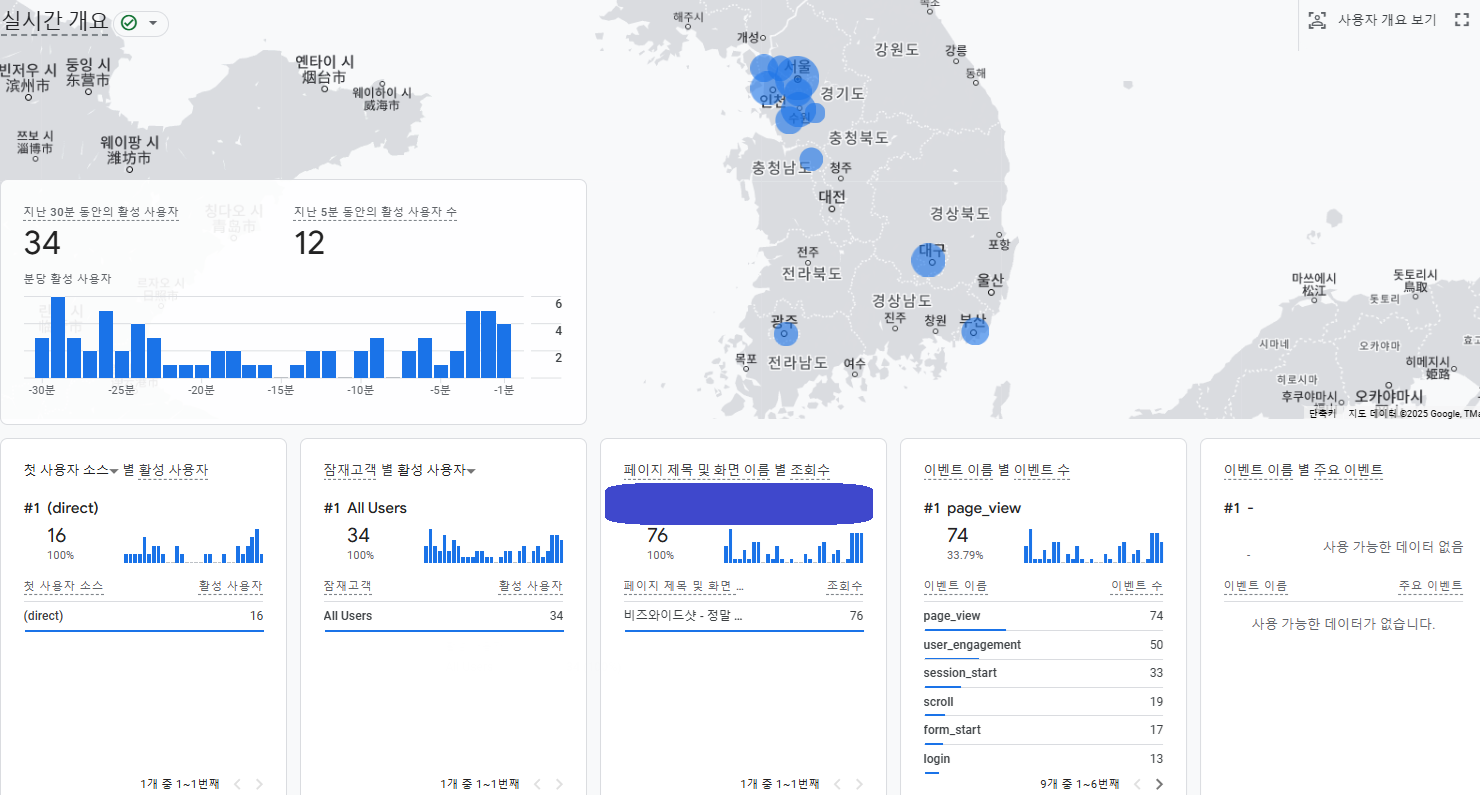
1. 실시간 모니터링
- 현재 웹사이트를 방문 중인 사용자 수
- 사용자들이 보고 있는 페이지
- 사용자의 지리적 위치

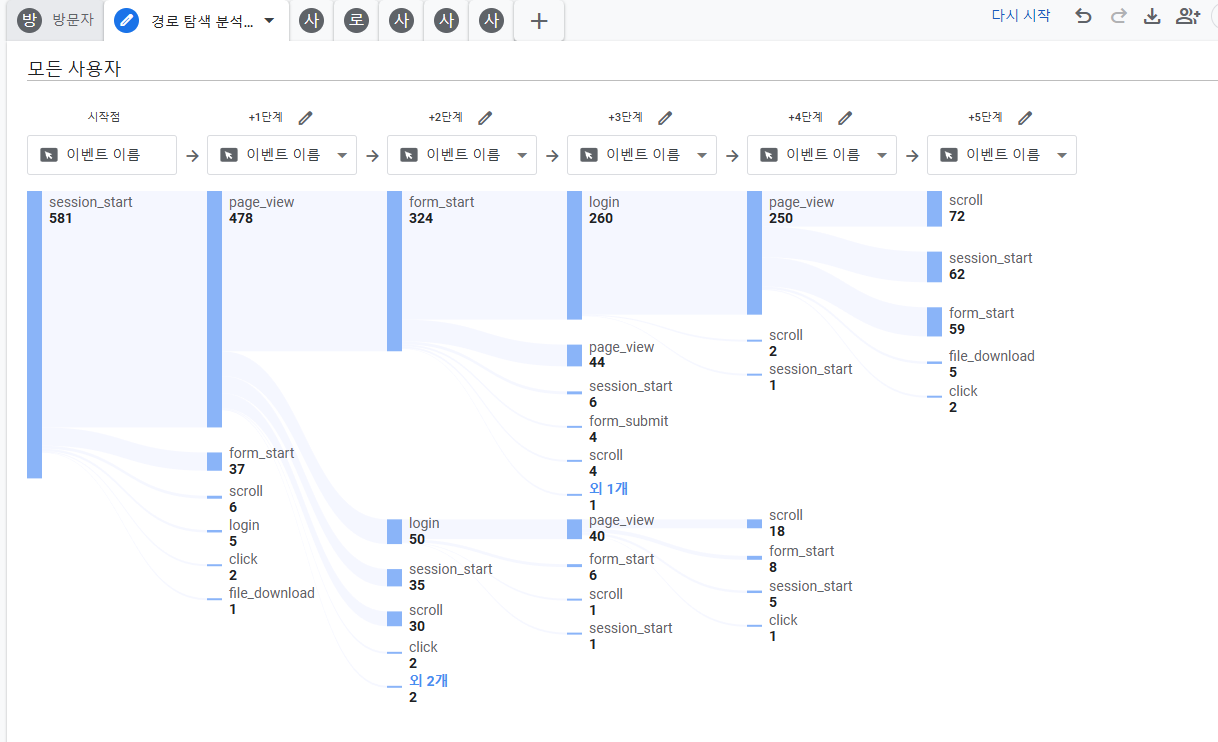
2. 사용자 행동 분석
- 페이지별 방문 시간
- 이탈률과 전환율
- 사용자의 이동 경로

3. 트래픽 소스 분석
- 유입 경로(검색엔진, 소셜미디어, 직접 방문 등)
- 검색어 분석
- 캠페인 효과 측정

왜 구글 애널리틱스인가?
개발한 프로젝트는 다양한 메시징 서비스를 제공하는 플랫폼입니다. 이런 복잡한 서비스에서는 사용자들이 어떤 기능을 주로 사용하는지, 어떤 부분에서 어려움을 겪는지 파악하는 것이 매우 중요합니다. 구글 애널리틱스는 이러한 데이터를 수집하고 분석할 수 있는 가장 강력한 도구 중 하나이며. 제가 보고싶은 통계나 화면을 직접 활용할 수 있습니다.
구현 전략과 주요 포인트
1. 기본 추적 코드 설정
<!-- Google tag (gtag.js) -->
<script async src="<https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXXXXX>"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXXXXX');
</script>이 코드를 모든 페이지의 <head> 태그 다음에 삽입함으로써, 기본적인 페이지뷰와 사용자 행동을 추적할 수 있습니다.
2. 사용자 인터랙션 추적
핵심 기능들에 대한 사용자 상호작용을 추적하기 위해 다음과 같은 이벤트를 구현했습니다:
// 로그인 상태 추적
gtag('event', 'login', {
'method': 'passwd',
'status': 'success'
});
// 패밀리 사이트 링크 클릭 추적
$('.family-site-item a').on('click', function(event) {
var url = $(this).attr('href');
gtag('event', 'click', {
'event_category': 'Family Site',
'link_url': url,
'transport_type': 'beacon'
});
});

기대 효과와 활용 방안
1. 사용자 경험 개선
- 페이지 체류 시간 분석: 각 기능별 사용 패턴을 파악하여 UI/UX 개선
- 이탈률 모니터링: 사용자가 어려움을 겪는 지점 파악
- 전환율 추적: 메시지 발송 완료까지의 과정에서 발생하는 문제점 식별
2. 서비스 최적화
- 인기 기능 파악: 가장 많이 사용되는 메시지 유형과 템플릿 분석
- 에러 발생 지점 추적: 사용자 불편을 최소화하기 위한 선제적 대응
- 디바이스별 최적화: 다양한 환경에서의 사용성 보장
3. 비즈니스 인사이트
- 사용자 행동 패턴: 시간대별, 요일별 사용 패턴 분석
- 기능별 선호도: SMS, RCS, 카카오톡 등 서비스별 사용 비율 파악
- 캠페인 효과 측정: 마케팅 활동의 ROI 분석
개발자를 위한 실전 팁
1. 이벤트 추적 설계
// 메시지 전송 완료 추적
function trackMessageSent(messageType, recipientCount) {
gtag('event', 'message_sent', {
'message_type': messageType,
'recipient_count': recipientCount,
'timestamp': new Date().toISOString()
});
}
// 템플릿 사용 추적
function trackTemplateUsage(templateId, templateType) {
gtag('event', 'template_used', {
'template_id': templateId,
'template_type': templateType
});
}
2. 성능 최적화
비동기 로딩과 이벤트 스로틀링을 통해 애널리틱스 구현이 서비스 성능에 미치는 영향을 최소화했습니다:
// 이벤트 스로틀링 구현
function throttle(func, limit) {
let inThrottle;
return function() {
const args = arguments;
const context = this;
if (!inThrottle) {
func.apply(context, args);
inThrottle = true;
setTimeout(() => inThrottle = false, limit);
}
}
}
// 스크롤 이벤트에 적용
window.addEventListener('scroll', throttle(() => {
// 스크롤 깊이 추적
const scrollPercent = (window.scrollY / (document.documentElement.scrollHeight - window.innerHeight)) * 100;
if (scrollPercent > 75) {
gtag('event', 'scroll_depth', {
'depth': '75%'
});
}
}, 1000));
개인정보 보호와 데이터 정확성
모든 서비스의 특성상 개인정보 보호는 매우 중요합니다. 따라서 다음과 같은 조치를 취했습니다:
- IP 주소 익명화
gtag('config', 'G-XXXXXXXXXXXXXXX', {
'anonymize_ip': true
});
2. 민감 정보 제외 : 개발한 웹사이트에서 크게 중요한 정보 3개
- 메시지 내용
- 수신자 정보
- 개인식별정보
마무리
구글 애널리틱스 도입은 단순한 데이터 수집을 넘어 서비스의 지속적인 개선과 사용자 만족도 향상을 위한 중요한 발걸음입니다. 특히 메세지 발송 제공 사이트 같은 B2B 서비스에서는 사용자의 행동을 이해하고 그들의 니즈에 맞춰 서비스를 발전시키는 것이 매우 중요합니다.
웹 개발자로서 구글 애널리틱스를 구현할 때는 단순히 코드를 삽입하는 것에 그치지 않고, 비즈니스 목표와 사용자 경험을 고려한 종합적인 접근이 필요합니다. 이러한 노력이 모여 더 나은 서비스를 만들어갈 수 있다고 생각합니다.
'DevOps' 카테고리의 다른 글
| Elasticsearch & Kibana 다운로드 설치 및 설정 (2) | 2025.03.15 |
|---|---|
| Kibana와 Grafana: 차이점, 역사, 사용 사례와 시계열 데이터 처리 (0) | 2025.03.12 |
| 메시지 큐(Message Queue)와 Kafka란 (0) | 2025.02.26 |
| ELK 란? (Elasticsearch , Logstash , Kibana, Beats ) 스택 (2) | 2024.11.18 |