Express.js는 Node.js를 좀 더 편리하게 사용하고 웹 애플리케이션을 더 쉽게 구축할 수 있도록 도와주는 웹 프레임워크. Express.js는 Node.js의 기능을 더욱 확장하고 다양한 기능을 간단하게 구현할 수 있다.
✔ Node js 설치 확인
먼저 Nodejs 를 설치한 상태여야 한다. Nods js를 설치하지 않았다면 하단주소로 이동하여 설치하자
https://hunseop2772.tistory.com/274
Node js 환경설정(gulp, nodemon, npmrc, npm install)
✔ node js 1.node js 설치 필요 10 버전 - https://nodejs.org/download/release/v10.24.1/ 2.정상 설치 확인 3.Gulp 설치 npm install 전역설치 npm install gulp -g local 설치 npm install gulp --save-dev -> local에 설치하는 경우 node_mo
hunseop2772.tistory.com
✔ 새로운 디렉토리 생성:
Express.js를 설치할 프로젝트 디렉토리를 생성한다. 디렉토리 경로로 이동한 후, 다음 명령어를 실행
mkdir my-express-app
cd my-express-app
✔ package.json 파일 생성:
Express.js 프로젝트를 초기화하기 위해 package.json 파일을 생성. package.json 파일은 프로젝트의 의존성과 스크립트 정보를 담고 있다. 다음 명령어를 실행하여 package.json 파일을 생성한다.
npm init
✔ Express.js 설치:
이제 Express.js를 설치합니다. npm을 사용하여 Express.js 패키지를 설치합니다.
npm install express
✔ Express.js 애플리케이션 생성 및 예제 :
const express = require('express');
const app = express();
const PORT = 3000;
// 블로그 게시물 데이터 (임의의 데이터로 대체)
const blogPosts = [
{ id: 1, title: '첫 번째 포스트', content: '첫 번째 포스트 내용입니다.' },
{ id: 2, title: '두 번째 포스트', content: '두 번째 포스트 내용입니다.' },
];
// 미들웨어: 모든 라우트에서 요청 시간을 기록
app.use((req, res, next) => {
console.log(`요청 시간: ${new Date().toLocaleString()}`);
next();
});
// 라우트: 블로그 포스트 목록 조회
app.get('/posts', (req, res) => {
res.json(blogPosts);
});
// 라우트: 특정 블로그 포스트 조회
app.get('/posts/:id', (req, res) => {
const postId = parseInt(req.params.id);
const post = blogPosts.find((p) => p.id === postId);
if (!post) {
res.status(404).json({ error: '포스트를 찾을 수 없습니다.' });
} else {
res.json(post);
}
});
// 라우트: 기본 라우트
app.get('/', (req, res) => {
res.send('블로그 웹 애플리케이션에 오신 것을 환영합니다!');
});
app.listen(PORT, () => {
console.log(`서버가 http://localhost:${PORT}에서 실행 중입니다.`);
});✔ 서버 실행:
Express.js 애플리케이션을 실행하기 위해 다음 명령어를 실행한다.
node ./app.jsnodemon에 관한 내용은 위 링크에

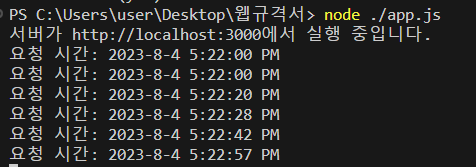
✔ 결과



'업무 기록 > ETC' 카테고리의 다른 글
| 인코딩 문제 vi , vim EUC-KR → UTF-8로 변경 (0) | 2023.08.08 |
|---|---|
| Node js Express vs Spring boot 같이 사용 (0) | 2023.08.06 |
| Node js 환경설정(gulp, nodemon, npmrc, npm install) (0) | 2023.07.26 |
| Linux 서버 권한변경 및 war 파일 올리기 (0) | 2023.07.13 |
| 리눅스(Linux) nginx 설정 (0) | 2023.07.11 |