JSP 영역
1. page context(page) 小
현재 처리되고 있는 하나의 페이지 영역
pageContext.setAttribute("변수","값");
2. request(request) 小
객체가 포워드되는 영역에서 사용하는 객체. 요청하고 포워드 하는 과정의 JSP를 request 하는 영역
request.setAttribute("변수","값");
3. session(session) 多
하나의 사용자가 사이트에서 지나가는 모든 페이지 영역에서 개별적으로 사용하는 객체
session.setAttribute("변수","값");
4. application(application)
하나의 사이트에 속해 있는 모든 페이지 영역에서 사용되는 공용 객체
application.setAttribute("변수","값");
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
pageContext.setAttribute("text","pageContext 영역의 변수");
request.setAttribute("text","request 영역의 변수");
session.setAttribute("text","session영역의 변수");
application.setAttribute("text","application영역의 변수");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>scope</title>
</head>
<body>
<h2>scope</h2>
<p><%=pageContext.getAttribute("text") %></p>
<p><%=request.getAttribute("text") %></p>
<p><%=session.getAttribute("text") %></p>
<p><%=application.getAttribute("text") %></p>
<hr>
<p>default : ${text}</p> <!--pagecontext가 기본 형 -->
<p>page: ${pageScope.text}</p>
<p>request: ${requestScope.text}</p>
<p>session: ${sessionScope.text}</p>
<p>application: ${applicationScope.text}</p>
</body>
</html>
EL(Expression Language) 표현식
자바빈의 프로퍼티, 값, 액션태그등을 쉽고 간결하게 사용할 수 있도록 하는 기술
${}
1. jsp가 실행될 때 즉시 반영하여 값을 출력
예 : <%=1+1%> -> ${1+1}
2. 파라미터 값을 (매개변수 값) 불러올 때 사용
예 : request.getParameter(name) -> ${param.name} 또는 ${param['name']} 또는 &{param["name"]}
연산자
산술연산
${10+2 }
${10-2 }
${10*2 }
${10/2 }
${10 div 2 }
${10% 2 }
${10 mod 2 }
비교연산
${10 > 2 }
${10 gt 2 }
${10 < 2 }
${10 lt 2 }
${10 == 2 }
${10 eq 2 }
${10 != 2 }
${10 ne 2 }
${10 >= 2 }
${10 ge 2 }
${10 <= 2 }
${10 le 2 }
논리연산
${true and true}
${true or false}
${not true}
empty연산
${empty 변수}
1. 변수의 값이 null 이면 true
2. 문자열, 배열, Mpa, Collection 객체의 크기가 0이면 true
3. 그 외에는 false
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EL</title>
</head>
<body>
<h2>EL</h2>
<p>덧셈 : ${10+2 }</p>
<p>뺄셈: ${10-2 }</p>
<p>곱셈: ${10*2 }</p>
<p>나눗셈: ${10/2 }</p>
<p>나눗셈: ${10 div 2 }</p>
<p>나머지: ${10% 2 }</p>
<p>나머지: ${10 mod 2 }</p>
<p>크다: ${10 > 2 }</p>
<p>크다: ${10 gt 2 }</p>
<p>작다: ${10 < 2 }</p>
<p>작다: ${10 lt 2 }</p>
<p>같다: ${10 == 2 }</p>
<p>같다: ${10 eq 2 }</p>
<p>다르다: ${10 != 2 }</p>
<p>다르다: ${10 ne 2 }</p>
<p>크거나 같다: ${10 >= 2 }</p>
<p>크거나 같다: ${10 ge 2 }</p>
<p>작거나 같다: ${10 <= 2 }</p>
<p>작거나 같다: ${10 le 2 }</p>
<jsp:useBean id="test" class="com.koreait.Eltest"/>
<p>test.getStr() :${test.getStr()} </p>
<p>test.setStr() :${test.setStr("Hello el")} </p>
<p>test.getStr() :${test.getStr()} </p>
<p>test.sum(10,5) :${test.sum(10,5)} </p>
</body>
</html>
JSTL 라이브러리
자바코드를 HTML 태그 형식으로 간편하게 사용하기 위해 나온 라이브러리
https://archive.apache.org/dist/jakarta/taglibs/standard/binaries/ 사이트 들어가서
jakarta-taglibs-standard-1.1.2 zip 다운로드
<%@ taglib prefix="c" uri ="http://java.sun.com/jsp/jstl/core"%>
JSTL의 종류
1. core tags - c를 의미 , URI는 사용하기 위한 내용이 있음
<%@ taglib prefix="c" uri ="http://java.sun.com/jsp/jstl/core"%>
변수 생성, URL 관리, 프로그램의 흐름을 제어
c:out
jsp에서 <%=%> 태그와 유사한 표현식의 결과를 표시
c:import
상대 또는 절대 URL을 검색하여 내용을 var 문자열, varReader의 Reader 또는 페이지에 표시
c:set
계산 결과를 scope 변수에 설정
c:remove
특정 범위에서 지정된 범위 변수를 제거할 때 사용
c:if
조건을 테스트하는데 사용되는 조건부 태그, 표현식이 참인 경우에만 내용을 표시
c:choose, c:when, c:itherwise
조건이 true인 경우 본문 내용을 포함하는 간단한 조건부 태그
c:forEach
기본 반복 태그이며 고정된 횟수 또는 초과되는 중첩된 본문내용을 반복
c:redirect
브라우저를 새 URL로 리디렉션함
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri ="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL1 - core</title>
</head>
<body>
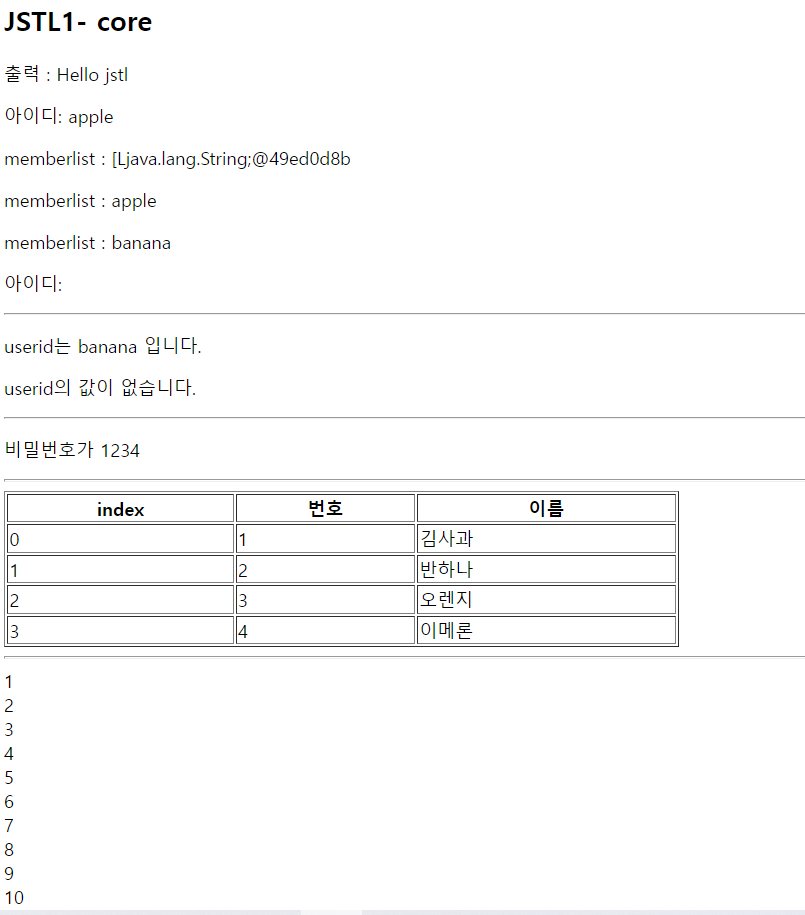
<h2>JSTL1- core</h2>
<p>출력 : <c:out value ="${'Hello jstl' }"/></p>
<c:set var="userid" value="apple"/>
<p>아이디: ${userid }</p>
<c:set var="memberlist" value ='<%=new String[]{"apple","banana","orangr","melone"} %>'/>
<p>memberlist : ${memberlist }</p>
<p>memberlist : ${memberlist[0] }</p>
<p>memberlist : ${memberlist[1] }</p>
<c:remove var="userid"/>
<p>아이디: ${userid }</p>
<hr>
<c:set var ="userid" value="banana"/>
<c:if test="${userid eq 'banana' }">
<p>userid는 banana 입니다.</p>
</c:if>
<c:if test="${userid eq 'apple' }">
<p>userid는 apple 입니다.</p>
</c:if>
<c:remove var ="userid"/>
<c:if test ="${empty userid }">
<p>userid의 값이 없습니다.</p>
</c:if>
<hr>
<c:set var ="pw" value ="1234"/>
<c:choose>
<c:when test="${ pw eq '1111'}">
<p>비밀번호가 1111</p>
</c:when>
<c:when test="${pw eq '1234'}">
<p>비밀번호가 1234</p>
</c:when>
<c:otherwise>
<p>둘다아님</p>
</c:otherwise>
</c:choose>
<hr>
<%
String[] studentList = {"김사과", "반하나","오렌지","이메론"};
pageContext.setAttribute("list", studentList);
%>
<table border ="1" width="600">
<tr>
<th>index</th>
<th>번호</th>
<th>이름</th>
</tr>
<c:forEach var="student" items ="${list}" varStatus="status">
<tr>
<td>${status.index}</td>
<td>${status.count}</td>
<td>${student}</td>
</tr>
</c:forEach>
</table>
<hr>
<c:forEach var = "i" begin="1" end="10" step="1">
${i}<br>
</c:forEach>
</body>
</html>
2. formatting
메시지, 번호 및 날짜 등을 지원
<%@ taglib prefix="fmt" uri ="http://java.sun.com/jsp/jstl/fmt"%>
fmt:parsNumber
통화, 백분율 또는 숫자의 문자열을 표현, 분석하는데 사용
fmt:formatNumber
특정 형식 또는 정밀도로 숫자값을 형식화 하는데 사용
fmt:parseDate
시간과 날짜의 문자열 표현을 분석하는데 사용
fmt:formatDate
제공된 패턴 및 스타일을 사용하여 시간 및 또는 날짜를 형식화
fmt:setTimeZone
시간대 구성 변수내에 시간을 저장
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL formatting</title>
</head>
<body>
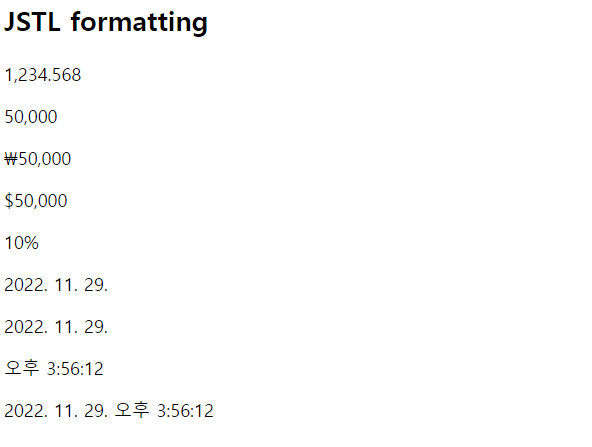
<h2>JSTL formatting</h2>
<p><fmt:formatNumber value="1234.5678"/></p>
<p><fmt:formatNumber value="50000"/></p>
<p><fmt:formatNumber value="50000" type="currency"/></p>
<p><fmt:formatNumber value="50000" type="currency" currencySymbol="$"/></p>
<p><fmt:formatNumber value="0.1" type ="percent"/></p>
<%
request.setAttribute("now", new Date());
%>
<p><fmt:formatDate value="${now}"/></p>
<p><fmt:formatDate value="${now}" type ="date"/></p>
<p><fmt:formatDate value="${now}" type ="time"/></p>
<p><fmt:formatDate value="${now}" type ="boths"/></p>
</body>
</html>
3. function
문자열 조작 및 문자열 길이를 지원
<%@ taglib prefix="fn" uri ="http://java.sun.com/jsp/jstl/functions"%>
fn:contains()
지정된 하위 문자열을 포함하는 입력 문자열을 테스트하는데 사용
fn:indexOf()
지정된 하위 문자열이 처음 나타나는 문자열 내에서 인덱스를 반환
fn:split()
문자열을 하위 문자열 배열로 분할
fn:endsWidh()
입력 문자열이 지정된 접미어로 끝나는지 테스트
fh:trim()
문자열의 양쪽 끝 공백을 제거
fn:toLowerCase()
문자열의 모든 문자를 소문자로 변환
fn:toUpperCase()
문자열의 모든 문장를 대문자로 변환
fn:substring()
주어진 문자열 시작 및 끝 위치에 따라 문자열의 일부를 반환
fn:length()
문자열 내부의 문자 수또는 컬렉션의 항목수를 반환
fn:replace()
모든 문자열을 다른 문자열 시퀀스로 변환
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fn" uri ="http://java.sun.com/jsp/jstl/functions"%>
<%@ taglib prefix="c" uri ="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstl - functions</title>
</head>
<body>
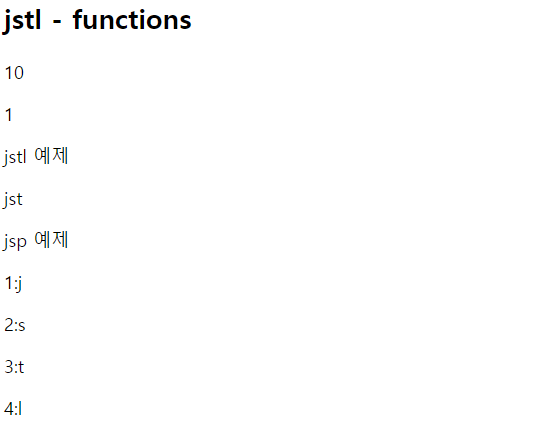
<h2>jstl - functions</h2>
<p>${fn:length('1234567890') }</p>
<p>${fn:indexOf('jstl 예제','s') }</p>
<p>${fn:trim(' jstl 예제 ') }</p>
<p>${fn:substring('jstl 예제 ', 0,3) }</p>
<p>${fn:replace('jstl 예제 ', 'jstl','jsp') }</p>
<c:set var="arr" value="${fn:split('j,s,t,l', ',') }" />
<c:forEach var="ch" items="${arr}" varStatus="i">
<p>${i.count }:${ch}</p>
</c:forEach>
</body>
</html>
Maven Project
- Apache Maven은 자바용 프로젝트 관리도구
- 라이브러리를 특정 문서 (pom.xml)에 정의해 놓으면 네트워크를 통해 라이브러리를 자동으로 다운받아 관리
- 라이브러리 관리가 용이
- war, jar 파일 기반의 배포용으로 자주 사용
다이나믹 웹 프로젝트 -> 마우스 우클릭 -> configure -> convert to baven project
porm.xml 생성됨
Maven Repository
https://mvnrepository.com/
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>Day6</groupId>
<artifactId>Day6</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
<configuration>
<release>10</release>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.1</version>
<configuration>
<warSourceDirectory>WebContent</warSourceDirectory>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<!-- https://mvnrepository.com/artifact/com.mysql/mysql-connector-j -->
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<version>8.0.31</version>
</dependency>
<!-- https://mvnrepository.com/artifact/taglibs/standard -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.jfinal/cos -->
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>cos</artifactId>
<version>2020.4</version>
</dependency>
</dependencies>
</project>
파일 업로드
- jsp에서 cos 라이브러리 사용(https://mvnrepository.com/artifact/com.jfinal/cos/2020.4
)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일업로드</title>
</head>
<body>
<h2>파일업로드</h2>
<form method="post" action="6_fileupload_ok.jsp" enctype ="multipart/form-data">
<p>파일이름: <input type = "text" name="title"</p>
<p>이미지: <input type = "file" name="image"</p>
<p><button>전송</button></p>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<%
MultipartRequest mr = new MultipartRequest(request, request.getRealPath("/image"),
1024*1024*1024, "utf-8", new DefaultFileRenamePolicy());
String fileName = mr.getFilesystemName("image");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
</head>
<body>
<p>파일 업로드 되었습니다</p>
<p>저장되는 실제 경로: <%=request.getRealPath("/image")%></p>
<p>사진 파일이름: <%=fileName%></p>
</body>
</html>
파일 삭제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import ="java.io.File" %>
<%
String deleteImg ="bg.jpg";
String deleteImgFullPath = request.getRealPath("/image/") +deleteImg;
File img = new File(deleteImgFullPath);
if(img.exists() && img.isFile()){
img.delete();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>file delete</title>
</head>
<body>
<h2>file delete</h2>
<p>파일이 정상적으로 삭제되었습니다.</p>
</body>
</html>'JSP' 카테고리의 다른 글
| JSP 스팸번호 입력, 출력, 수정, 횟수, 삭제, 검색 쿼리 (0) | 2023.09.30 |
|---|---|
| 크롤링 (네이버 영화 리뷰 및 DB저장) (0) | 2022.12.04 |
| JSP DB 회원가입 게시판 쿼리 (0) | 2022.11.26 |
| JSP DB연결 (로그인 및 회원 가입) - MySQL 연결 활용 (0) | 2022.11.21 |
| JSP (예외, pagecontext, ajax, XMLHttpRequest) (0) | 2022.11.21 |