✔ 정규식 표현
- MDN 정규식 정리
참고 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
정규 표현식 - JavaScript | MDN
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec() (en-US)와 test() 메서드를 사용할 수 있습니다. String의 match()
developer.mozilla.org
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴
- / ~ / 시작과 끝
- ^ : 패턴의 시작
- [ ] : 안의 문자를 찾음
- [x-z] : x~z 사이의 문자를 하나를 찾음
- x+ : x가 1번이상 반복
- x$ : 문자열이 x로 끝남
- ^x : 문자열이 x로 시작
- \d : 숫자
- x{n} : x를 n번 반복한 문자를 찾음
- x{n,m} : x를 n번 이상 m번 이하 반복한 문자를 찾음
1. 아이디
- 영문 대문자 또는 소문자로 시작하는 아이디, 길이는 4 ~ 20자
/^[A-Za-z]{4, 20}/
const userid = document.getElementById('userid');
const expIdText = /^[A-Za-z]{4,20}$/;
if(userid.value ==''){//value가 입력한 값을 의미한다
alert('아이디를 입력하세요');
userid.focus();
return false
}
if(!expIdText.test(userid.value)){
alert('아이디는 4자 이상 20자 이하의 대소문자로 시작하는 조합입니다');
userid.focus();
return false
}
2. 이름
- 한글만 사용
/^[가-힣]+$/
const name = document.getElementById('name');
const expNameText= /^[가-힣]+$/; // + 반복
if(!expNameText.test(name.value)){
alert('이름은 한글로 입력하세요');
name.focus();
return false
}3. 휴대폰 번호
- 앞번호 3 글자, 중간번호 3또는 4글자, 마지막번호는 4글자 하이픈(-) 포함 한 숫자
010-1111-1111
/^\d{3}-\d{3,4}-\d{4}$/
const hp = document.getElementById('hp');
const expHpText = /^\d{3}-\d{3,4}-\d{4}$/;
if(!expHpText.test(hp.value)){
alert('휴대폰 번호 형식을 확인하세요 \n하이픈(-)을 포함해야 합니다.');
hp.focus();
return false
}
4. 이메일 \-\.(슬러시같은 내용들을 의미한다.), +(반복 얼마나 나오든)
- 영문 대문자 또는 소문자 또는 숫자로 시작하고 @포함 .포함
/^[A-Za-z-0-9\-\.]+@[A-Ja-z-0-9\-\.]+\.[A-Ja-z-0-9]+$/
const email = document.getElementById('email');
const expEmailText = /^[A-Za-z-0-9\-\.]+@[A-Ja-z-0-9\-\.]+\.[A-Ja-z-0-9]+$/;
if(!expEmailText.test(email.value)){
alert('이메일 형식을 확인하세요 \n하이픈(-)을 포함해야 합니다.');
email.focus();
return false
}
5. 비밀번호
- 대문자 1개이상, 소문자 1개이상, 숫자 1개이상, 특수문자 1새이상을 포함한 8자이상
/^(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])[A-Za-z\d!@#$%^&*]{8,}$/
* 한자이상
(?=.)조건
const userpw = document.getElementById('userpw');
const userpw_re = document.getElementById('userpw_re');
const expPwText = /^(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])[A-Za-z\d!@#$%^&*]{8,}$/;
if(userpw.value ==''){
alert('비밀번호를 입력하세요');
userpw.focus();
return false
}
if(!expPwText.test(userpw.value)){
alert('비밀번호 형식확인 \n 소문자,대문자,특수문자,숫자 1개씩 꼽 입력');
userpw.focus();
return false
}
if(userpw.value != userpw_re.value){
alert('비밀번호가 동일한지 확인하세요')
userpw_re.focus();
return false
}
✔ test()
정규표현식에 대입한 문자열이 적합하면 true, 아니면 false를 리턴
❗ 회원가입 페이지 전체 (아이디, 비밀전호, 이름, 휴대폰, 이메일, 취미, 위치 등)
✔ HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<script src="./js/regist.js"></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
</head>
<body>
<h2>회원가입</h2>
<form action="./regist.jsp" name ="regform" id ="regform" method="post" onsubmit="return sendit()">
<!-- 버튼작업인 submit 발생 경우 js 파일에서 sendit()함수를 실행하여 조건을 확인하는 부분 -->
<!-- 버튼 같은거는 서브밋 -->
<p>아이디 : <input type="text" name = "userid" id = "userid" maxlength="20"></p>
<p>비밀번호 : <input type="password" name = "userpw" id = "userpw" maxlength="20"> </p>
<p>비밀번호 확인 : <input type="password" name = "userpw_re" id = "userpw_re" maxlength="20"> </p>
<p>이름 : <input type="text" name="name" id="name"></p>
<p>휴대폰 번호 : <input type="text" name="hp" id="hp"></p>
<p>이메일 : <input type="text" name="email" id="email"></p>
<p>성별 :<label> 남자 <input type="radio" name="gender" value="남자" checked></label> <label> 여자 <input type="radio" name="gender" value="여자"></label></p>
<p>취미 : <label>등산<input type="checkbox" name="hobby" value="등산"></label>
<label>게임<input type="checkbox" name="hobby" value="게임"></label>
<label>영화감상<input type="checkbox" name="hobby" value="영화감상"></label>
<label>드라이브<input type="checkbox" name="hobby" value="드라이브"></label>
<label>운동<input type="checkbox" name="hobby" value="운동"></label></p>
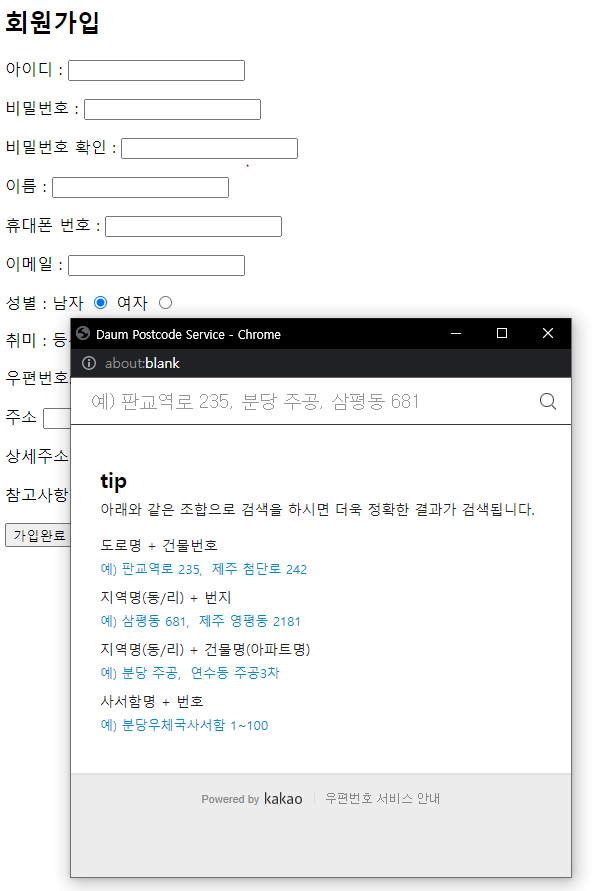
<p>우편번호: <input type="text" name="zipcode" maxlength="5" id="sample6_postcode" ><button type="button" onclick="sample6_execDaumPostcode()">검색</button></p>
<p>주소 <input type="text" name="sample6_address"></p>
<p>상세주소 <input type="text" name="sample6_detailAddress"></p>
<p>참고사항 <input type="text" name="sample6_extraAddress"></p>
<p><button>가입완료</button> <button type="reset">다시작성</button></p>
</form>
</body>
</html>✔ JS
function sendit(){
const userid = document.getElementById('userid');
const userpw = document.getElementById('userpw');
const userpw_re = document.getElementById('userpw_re');
const name = document.getElementById('name');
const hp = document.getElementById('hp');
const email = document.getElementById('email');
const hobby = document.getElementByName('hobby');
// 정규 표현식
const expIdText = /^[A-Za-z]{4,20}$/;
const expPwText = /^(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])[A-Za-z\d!@#$%^&*]{8,}$/;
const expNameText= /^[가-힣]+$/; // + 반복
const expHpText = /^\d{3}-\d{3,4}-\d{4}$/;
const expEmailText = /^[A-Za-z-0-9\-\.]+@[A-Ja-z-0-9\-\.]+\.[A-Ja-z-0-9]+$/;
if(userid.value ==''){//value가 입력한 값을 의미한다
alert('아이디를 입력하세요');
userid.focus();
return false
}
if(!expIdText.test(userid.value)){
alert('아이디는 4자 이상 20자 이하의 대소문자로 시작하는 조합입니다');
userid.focus();
return false
}
if(userpw.value ==''){
alert('비밀번호를 입력하세요');
userpw.focus();
return false
}
if(!expPwText.test(userpw.value)){
alert('비밀번호 형식확인 \n 소문자,대문자,특수문자,숫자 1개씩 꼽 입력');
userpw.focus();
return false
}
if(userpw.value != userpw_re.value){
alert('비밀번호가 동일한지 확인하세요')
userpw_re.focus();
return false
}
if(!expNameText.test(name.value)){
alert('이름은 한글로 입력하세요');
name.focus();
return false
}
if(!expHpText.test(hp.value)){
alert('휴대폰 번호 형식을 확인하세요 \n하이픈(-)을 포함해야 합니다.');
hp.focus();
return false
}
if(!expEmailText.test(email.value)){
alert('이메일 형식을 확인하세요 \n하이픈(-)을 포함해야 합니다.');
email.focus();
return false
}
let count = 0;
for(let i in hobby){
if(hobby[i].checked){//checked 체크되면 true 아니면 false
count++;
}
}
if(count == 0){
alert('취미는 적어도 한개이상 선택하세요');
return false;
}
return true;
}
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
'JavaScript' 카테고리의 다른 글
| JavaScript (class, extends, wrapper) (0) | 2022.11.09 |
|---|---|
| JavaScript - function, object 예제 (0) | 2022.11.09 |
| JavaScript(history, navigator, node, 문서객체모델/노드) (0) | 2022.11.09 |
| JavaScript(date, window, setTimeout, setInterval, 시계만들기, location, form) (0) | 2022.11.07 |
| JavaScript(화살표 함수, 객체, 프로토타입, Math/String함수) (0) | 2022.11.07 |