Spring/프로젝트 코드 리뷰
Spring 클론코딩 프로젝트 콘텐츠 DetailPage( 출연/제작)
code2772
2023. 3. 5. 11:58
728x90
반응형
✔ 출연/제작 - Controller 부분
// 인물 리스트
List<String> peopleList = new ArrayList<>();
List<String> people = new ArrayList<>();
List<PersonResponse> personList = new ArrayList<>();
if(movie.people() != null){
peopleList = List.of(movie.people().split(","));
for(String per : peopleList){
people.add(per.split("\\(")[0] + "," + per.split("\\(")[1].split("\\)")[0]);
}
}
try{
personList = personService.personList(people);
}catch (Exception e){
System.out.println("** 인물정보가 없습니다 **");
}1. 출연/제작 인물 리스트를 ArrayList로 먼저 만들어준다.
2. if 문을 사용하여 tb_movie 테이블의 people 이 있는지 확인하여 출력하게 한다

3. personList에서 split으로 ',' 기준으로 나눠준다 personList는 personService에서 만들어둔 내용이다.
per.split("\\(")[0] + "," + per.split("\\(")[1].split("\\)")[0] 사용하여 리스트를 추출하여 차 후 타임리프로 해당 정보들을 반복할 때 문제 없이 하기 위해 가공하였다.
@Transactional(readOnly = true)
public List<PersonResponse> personList(List<String> peopleList){
List<PersonResponse> personList = peopleList.stream().map(
per->{
PersonDto dto = PersonDto.from(personRepository.getReferenceById(Long.valueOf(per.split(",")[0])));
return PersonResponse.from(dto, per.split(",")[1]);
}
).toList();
return personList;
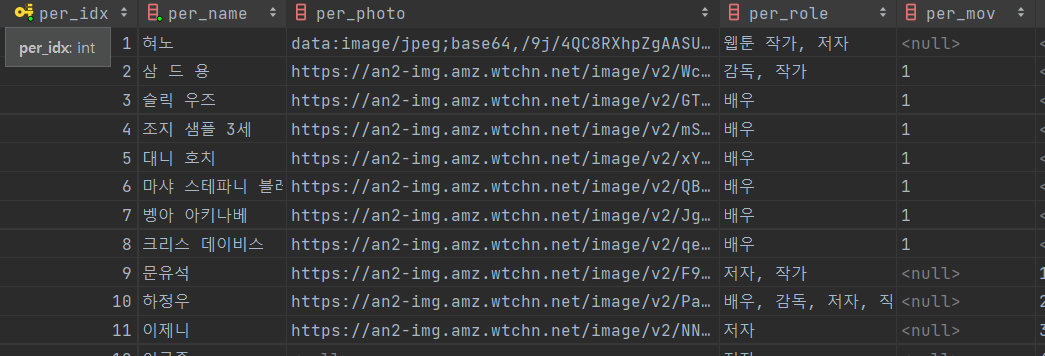
}✔ tb_person 테이블의 인물 정보

✔ personResponse
public static PersonResponse from(PersonDto dto, String role){
return new PersonResponse(
dto.idx(),
dto.name(),
dto.photo(),
role,
null,
null,
null,
null,
null
);
}4. 출연/제작에 필요한 정보들만 사용하기 위해 만들었으며 처음 null값 없이 구현하니 로딩에 많은 시간이 들고 프로그램이 무거워지는 문제가 발생하여 필요없는 값들은 null로 바꾸었다.
✔ 타임리프 출력
<attr sel="section#content_credits" th:if="${movie.people} != null">
<attr sel="ul.css-1br354h-VisualUl-PeopleStackableUl" th:remove="all-but-first">
<attr sel="li.css-54rr1e" th:each="person, i: ${people}">
<attr sel="div.css-1o7yycy-ProfilePhotoImage" th:style="${person.photo} != null ? 'background-image:url('+ ${person.photo} +');' : _"/>
<attr sel="div.css-17vuhtq" th:text="${person.name}"/>
<attr sel="div.css-1evnpxk-StyledSubtitle" th:text="${person.role}"/>
<attr sel=".css-1aaqvgs-InnerPartOfListWithImage" th:href="@{'/personDetail/'+${person.idx}}"/>
</attr>
</attr>
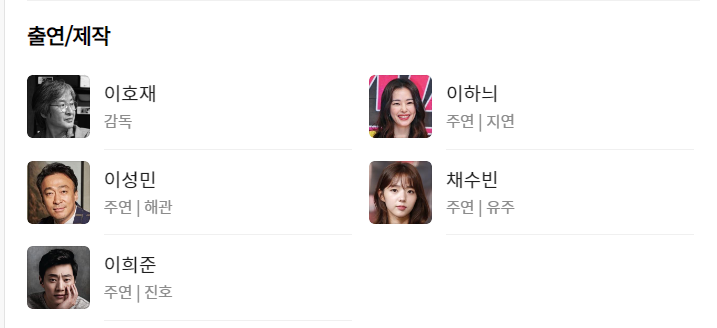
</attr>5. 타임리프를 이용하여 페이지에 출력을 해주었다.
6. th:style="${person.photo} != null ? 'background-image:url('+ ${person.photo} +');' : _" 출연자의 이미지가 없는 경우 삼항연산자를 이용하여 처리
✔ 출연/제작 결과 페이지

반응형