[ 목차 ]
클라이언트 사이드 랭귀지
HTML : 웹사이트의 틀을 작성하는 언어
(제어문이나 로직은 없으며 명령어로만 사용 가능, 골격을 만든다, 프로그래밍 언어 X)
<명령어> - 이런 형태를 마크업언어라고 한다.
CSS : HTML 문서를 시각적으로 만들어주는 언어
(HTML을 보조하며 시각화에 도움을 준다, 프로그래밍 언어 X)
JavaScript : HTML문서의 컨텐츠 내용을 바꾸고 동적인 페이지를 만들기 위해 사용하는 프로그래밍 언어
(웹사이트를 동적으로 표현하는 언어)
서버가 클라이언트에게 전달해줄 수 있는것은 html, css, js이다 브라우저를 통해 클라이언트에게 전달한다.
---------------------------------------------------------------------
서버 사이드 랭귀지
JSP
Spring
Python
최초의 웹사이트
http://info.cern.ch/
HTML 문서 만들기
- HTML 문서는 확장명을 .html로 저장
- 문서를 작성할 수 있는 에디터라면 어디든지 작성이 가능
- 대소문자를 구별하지 않음
- 태그 형태로 괄호 (예 : <명령어> ) 사용하여 표현
- 띄어쓰기, 줄바꿈을 구별하지 않음
-시작태그, 종료태그로 구성되어 있음 (예: <명령어> 내용 </명령어>)
html의 스켈레톤
<html> (시작태그)
<head> - 머리태그
</head>
<body> - 몸통태그
</body>
</html> (종료태그)
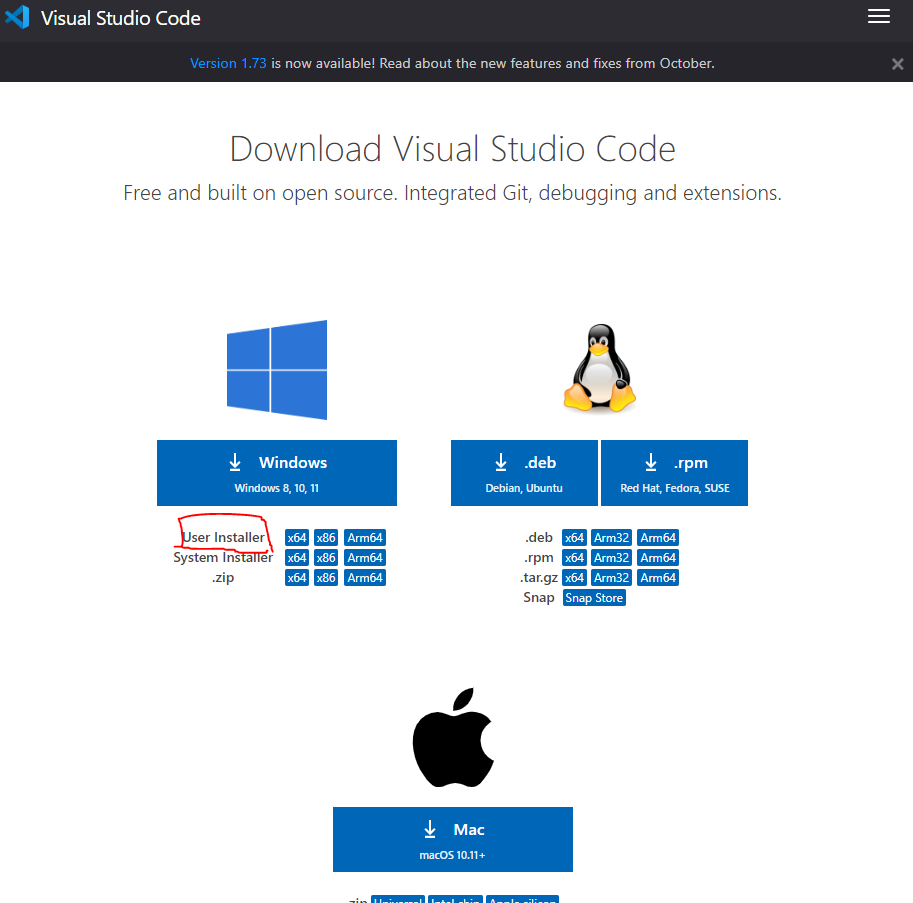
비주얼 스튜디오 코드
https://code.visualstudio.com/download
User Installer - window 설치 -> 자동 설치

익스텐션
live server
HTML문서 실시간 확인하기 및 변경 : 알트 + L, O
특수태그
(개행) : <br> 글자 바로 아래로 내려감
(띄어쓰끼) : 한칸 띄어쓰기
< : <
> : >
<br> -> <br>
에밋(Emmet)
HTML, XML, XSL 문서등을 편집할 때 빠른 코딩을 위해 사용하는 플로그인( 구 잰코딩)
! 엔터 : 기본구문 한번에 출력
HTML 주석문
<!-- 시작해서 --> 끝남
문단태그 <p> - 다음으로 전부 내린다. 한 칸 공백
- 문단을 만드는 태그
- 블로 태그
// 하늘색은 p태그의 영역이고 주황색은 마진을 뜻하며 마진 다음에 쓸 수 있게 하낟.
// 마진의 위 아래는 무조건 겹친다.
제목 태그<h>
- 제목을 표현할 수 있는 태그
- 가장 큰 <h1> 태그부터 가장 작은 <h6> 태그까지 제공
- 블록태그
- 검색엔진에서 키워드로 사용
auto rename tag
자동으로 시작 태그, 종료 태그를 수정
HTML5의 문서 구조
<!DOCTYPE html>
- HTML 문서의 선언
- HTML 버전 5를 나타냄
<html lang="en">
- lang 속성은 웹 접근성에 관한 명시
- 스크린 리더에서 영어를 인식하여 자동으로 음성을 변환하거나 해당 언어에 적합한 발음을 제공
- 한국어로 설정하려면 lang ="ko"
✔ 웹 접근성
정상적인 웹 컨텐츠 사용이 가능한 일반 사용자부터 고령자, 장애인 깉은 신체적, 환경적 조건에 제한이 있는 사용자를 포함해 모든 사용자들이 동등하게 접근할 수 있도록 웹 컨텐츠를 제작하는 기법
예) <h1 id ="> - h1은 태그 id =" 은 속성
✔ 속성
- 요소(element)에 대한 추가적인 정보를 제공
<img src ="apple.jpg"> 이미지를 화면에 보여줘라
= (img 요소 src 속성 "apple.jpg" 속성값)
<img src = "apple.jpg"> (O)
<img src = 'apple.jpg'> (O)
<img src = appe,jpg> (O)
<img src = 맛있는 사과.jpg> (X) 파일명에 띄어쓰기가 있는 경우는 불가능하다.
<meta charset="UTF-8">
- meta 태그는 <head> 태그에 정보를 추가하기 위한 태그
- <meta name = "작성자">, keywords, Description, ... 의 값을 설정
- charset = "UTF-8" 속성은 문자를 인커딩할 때 문자코드를 설정하는 역할
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 모바일로 최적화된 사이트에 포함하는 META 속성 설정
- viewport : 가상의 화면
예제1 시작

예제2 특수태그

예제3 무단태그

예제4 제목태그

'Frontend > HTML' 카테고리의 다른 글
| 홈페이지 만들기(파일질라, 닷홈, 비주얼스튜디오) (0) | 2022.10.26 |
|---|---|
| HTML (뉴스, 이력서) 과제 (0) | 2022.10.21 |
| HTML 테이블(기본, colspan, rowspan, colgrop, caption) (0) | 2022.10.21 |
| HTML(이미지 태그, 하이퍼링크 태그, 책갈피 태그) (0) | 2022.10.21 |
| HTML (서식 태그, 목록 태그) (0) | 2022.10.21 |



